Мы агенство полного цикла производства цифровых продуктов

Технокультура
Разработка MVP-версии онлайн-маркета электроники.

Задача
Уложиться в ограниченный бюджет и сроки. Подготовить проект для приема трафика с рекламных источников и онлайн заказов.

Решение:
За основу взята платформа Tilda, которая позволила сэкономить 300.000 и реализовать проект за 3 месяца. Также Tilda позволяет продвигаться по SEO и не уступает проектам реализованным на иных CMS и фреймворк платформах. На данный момент сайт подготовлен для перехода на него с рекламных предложений о покупке новеньких гаджетов. В будущем планируется размещение на крупных маркетплейсах.


Над проектом работало 3 человека. Срок разработки 480 часов или 3 месяца
Rocket Shina
Полный комплекс разработки сайта продажи грузовых и крупногобаритных шин

Задача
Создать сайт-каталог для демонстрации моделей шин и услуг прохождения таможни

Решение
Создан уникальный дизайн и фирменный цвет. В качестве платформы была предложена CMS WordPress, которая позволит масштабировать проект. Новый сайт позволил занять нишу б/у шин с поставкой из Республики Беларусь на территорию Европы.


Над проектом работали 4 специалиста. Общий срок разработки 1.5 месяца
Eventoutlet
Организация мероприятий по всей России

Задача
Создать MVP сервиса по поиску специалистов для проведения мероприятий.
Для заказчика - это быстро проверить бизнес идею.
Для пользователей сервиса -
дать возможность быстро найти исполнителя для своего мероприятия.

Решение:
Создана структура MVP-продукта с учетом всех требований и возможностью его масштабировать до полноценного портала. Общение заказчика и исполнителя будет строиться в рамках данного сервиса. Сайт вместил весь функционал - это позволило сэкономить деньги на web-разработке.

Особенности:
MVP-версия сервиса не включает в себя коммерческое использование для заработка, а носит минимальный функционал, для проверки гипотезы бизнес идеи. Получили жизнеспособный продукт для проверки бизнес идеи, без необходимости огромных вложений и длительной разработки.


Над проектом работали 5 специалиста. Общий срок разработки 4 месяца
HamCore
Принтеры и комплектующие к ним

Задача
Разработать интернет-магазин с функциональной корзиной заказа и оформления товаров



Над проектом работали 2 специалиста. Общий срок разработки 1 месяц
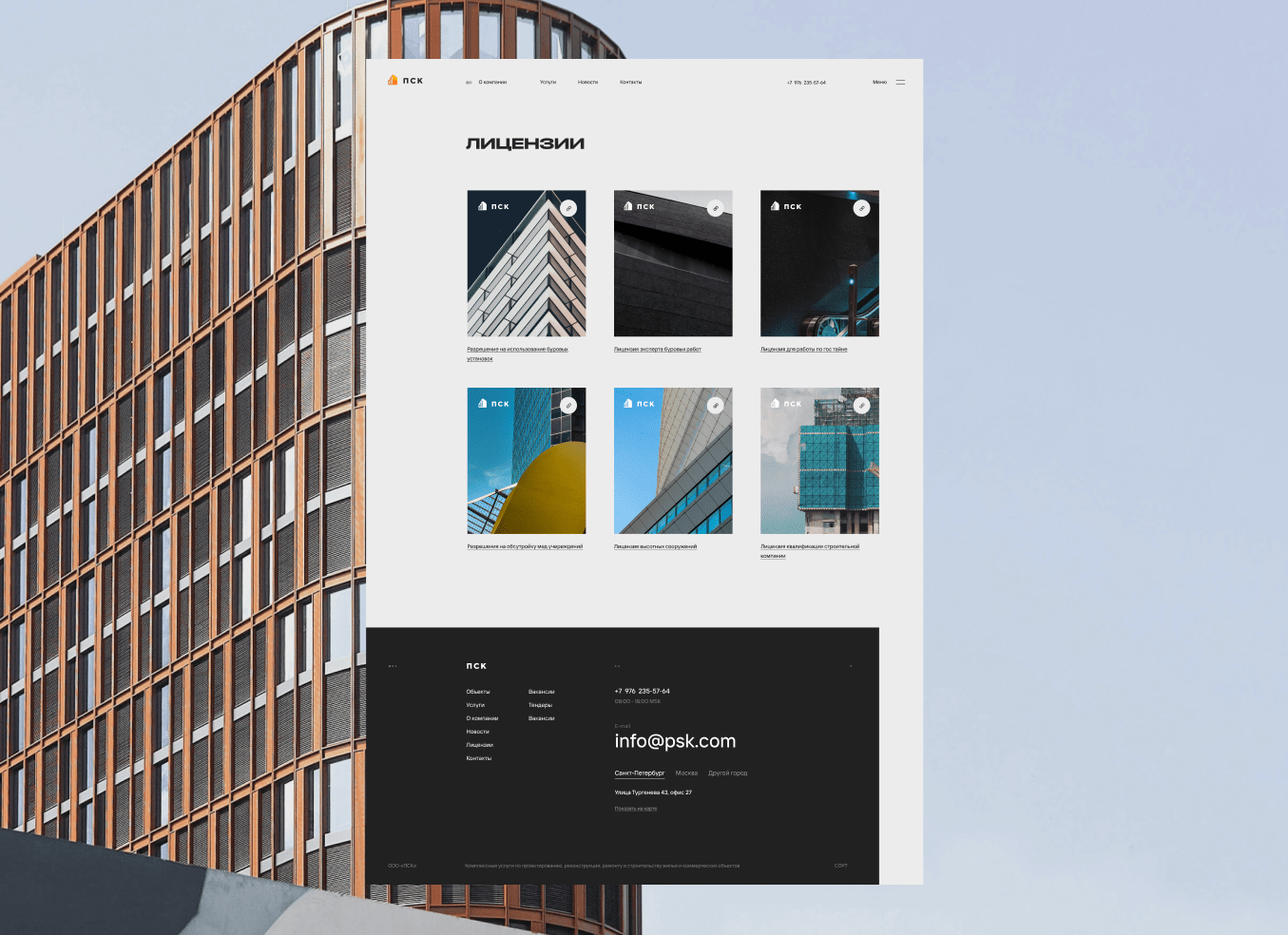
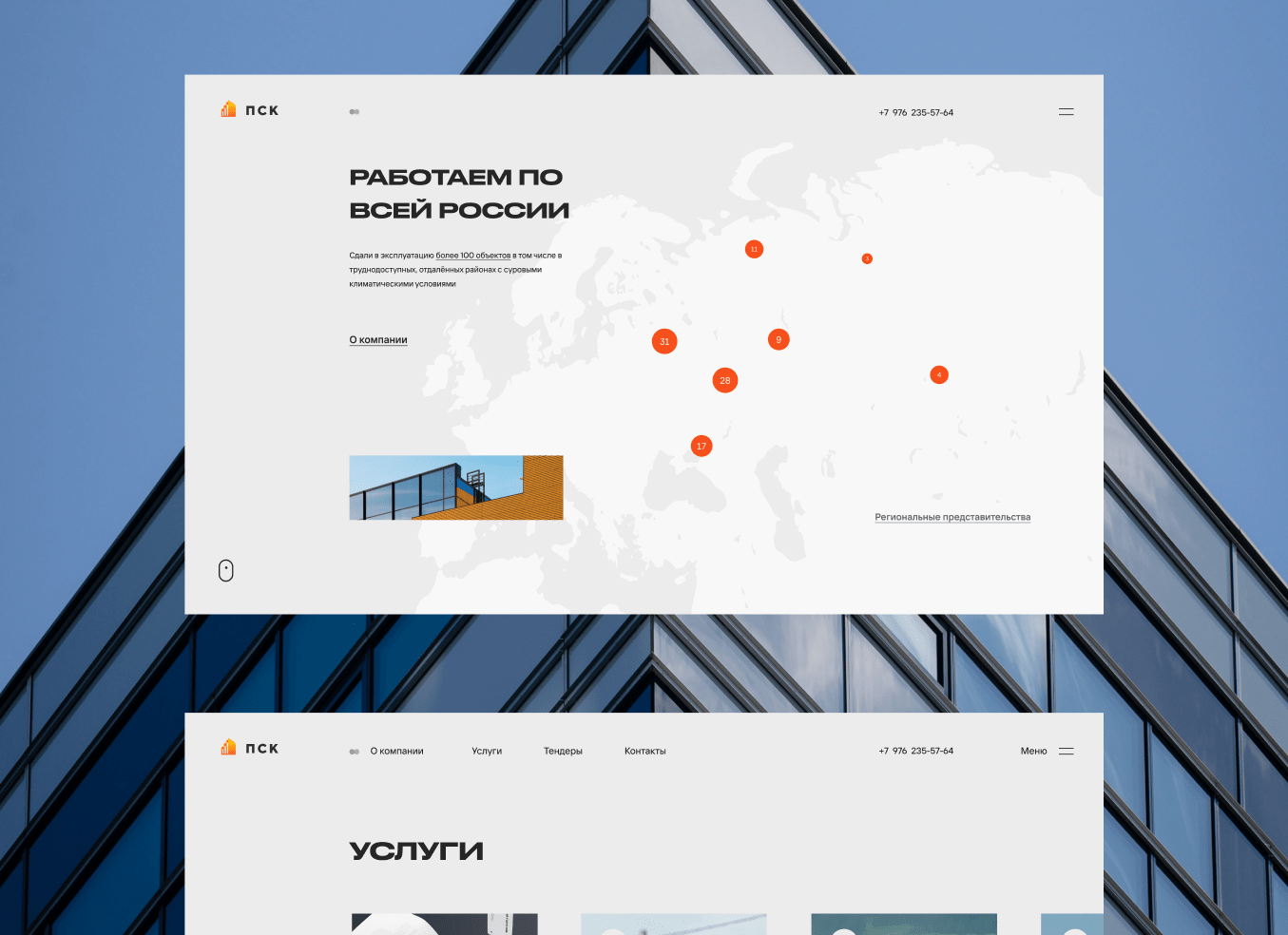
ПСК
Корпоративный сайт

Задача
Создать корпоративный сайт для строительной компании города Санкт-Петербург. Возможность презентации услуг и портфолио компании. Обучить заказчика самостоятельно пользоваться проектом, редактируя контент и основные разделы.

Решение
Сайт разработан на платформе Tilda. Которая позволила гибко реализовать проект и не вызвала сложностей в обучении пользованием сайтом.


Над проектом работали 2 специалиста. Общий срок разработки 1 месяц
Balkan LPG
Проведение конференций

Задача
Создать промо сайт для привлечения спонсоров, спикеров и слушателей на конференцию. Разработать визуальный язык бренда, для позиционирования и вовлечения в мероприятие.

Решение
ModX позволил развернуть функционал записи спикеров и слушателей внутри сайта. На главном
экране были отражены самые важные контентные части сайта: Название конференции и описание
деятельности;
дата и место проведение мероприятия;
возможность оставить заявку на участие сразу с главного экрана.
Конференция подразумевала 3 основных пакета участия, в качестве:
Делегатов;
Спикеров;
Слушателей
Для каждого из представленных пакетов была проработана логика в форме заявки с учетом
потребностей каждого, кто собирался принять участие.


Над проектом работали 3 специалиста. Общий срок разработки 2 месяц
Сервис организации мероприятий в период пандемии
За разработку данного проекта отвечала команда Godunova.
Заказчик
EventOutlet - компания организатор мероприятий широкого спектра по всей России.
Задача
Создать MVP-продукт сервиса поиска организациями и частными клиентами специалистов для организации и проведения мероприятия. Обеспечить удобную коммуникации заказчика с выбранным специалистом.
Цель будущего сайта
Проверить бизнес идею заказчика, жизнеспособность конкурентного предложения в виде MVP (Minimum Viable Product) сервиса. Дать заказчику возможность быстро найти исполнителя для своего мероприятия со скидкой на ближайшее время.
Дизайн
Выполнен в спокойных тонах с тематикой сервиса. В качестве основного цвета был выбран зеленый так как данный цвет ассоциируется с спокойствием, свежестью и гармонией, и делает дизайн легким для восприятия. Коралловым оттенком обозначены места, на которые направлен фокус внимания, для достижения целевого действия, цвет ассоциируется с призывом к действию.
Разработаны уникальные иллюстрации, используемые на определенных страницах в виде вырезок, которые вместе образуют целостную композицию с тематическими смысловыми нагрузками.
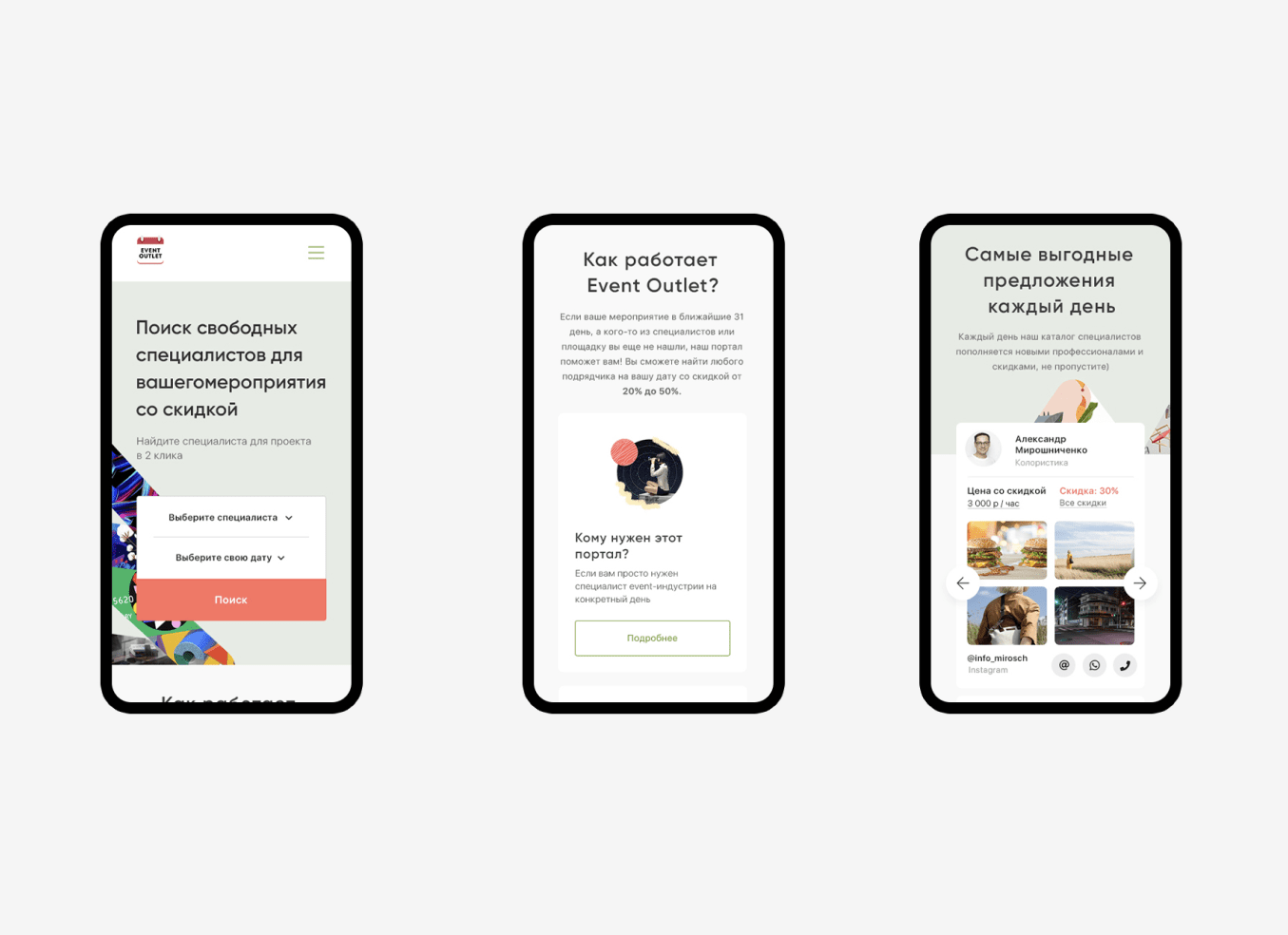
Главная страница
Аналитика смежных по тематике и функционалу сервисов показала, что некоторый процент «юзеров» так и не становятся пользователями сервисов, когда попадают на страницу, потерявшись в информации и красках, описывающих пользование. Данный вывод позволил максимально ясно и коротко описать зачем и для кого данный сервис.
Основной экран вместил в себя минимальный набор необходимых полей ввода данных, чтобы сконцентрироваться на самом важном - поиске подрядчика, а затем перейти к списку специалистов. Акцент дополняет красная кнопка, которая привлекает к себе внимание и выполняет функцию визуального тригера, своим содержанием уже говорит о возможностях поиска специалиста.
Ниже расположен блок краткого описания выгод сервиса. Это максимально информативный и массивный блок на главной странице, но в то же время сжатый, который не дает пользователю потеряться или "перенасытиться" сухой текстовой информацией.
Дальше располагается один из самых вовлекающих элементов на сайте и привлекающий к себе внимание анимацией, который визуально показывает:
- как пользоваться сервисом;
- какие фильтры можно выбрать;
- как выбрать специалиста для своего мероприятия.
Блок «самые выгодные предложения каждый день» изображен в виде карточек опубликованных специалистов за последнее время. Он показывает актуальность наполнения сервиса, позволят сконцентрироваться на работах специалиста, не переходя на внутреннюю карточку и не делая лишних действий, с возможностью перехода к полному списку исполнителей или к карточке определенного кандидата.
Мини карточки специалистов
Наблюдая поведенческие факторы на сайтах конкурентов, была выявлена проблема, что пользователям не нравится, когда в карточке исполнителя отображена только часть информации необходимой для принятия решения, что вынуждает переходить во внутренние страницы для ознакомления и процесса поиска без быстрой возможности «провалиться» внутрь карточки. От чего процесс выглядит нагроможденным и требует больше времени для подбора нужного кандидата, что в свою очередь сказывается на большом количестве проценте отказов на данном этапе.
Большой упор был сделан на персонализацию в карточке, где изначально выведены аватары пользователей и последние добавленные работы для оценки уровня специалиста прямо из каталога, с которыми можно взаимодействовать:
- увеличить картинку;
- перелистнуть к другим работам специалиста.
Расположение цены и акцента на уникальном предложении в виде скидки дает эффект компоновки карточки, для взаимодействия с которой не обязательно выполнять лишние движения и производить расчеты. Клиенту сразу показана итоговая сумма и процентный размер скидки, которую он получит. Связаться с специалистом можно сразу из карточки по нажатию кнопок социальных сетей, тем самым перевести диалог в удобные мессенджеры. Это все позволяет не только увеличить процент конверсии на конкретного специалиста, но и сэкономить большие бюджетные средства клиента, отрезав систему сообщений в рамках сервиса на этапе MVP.
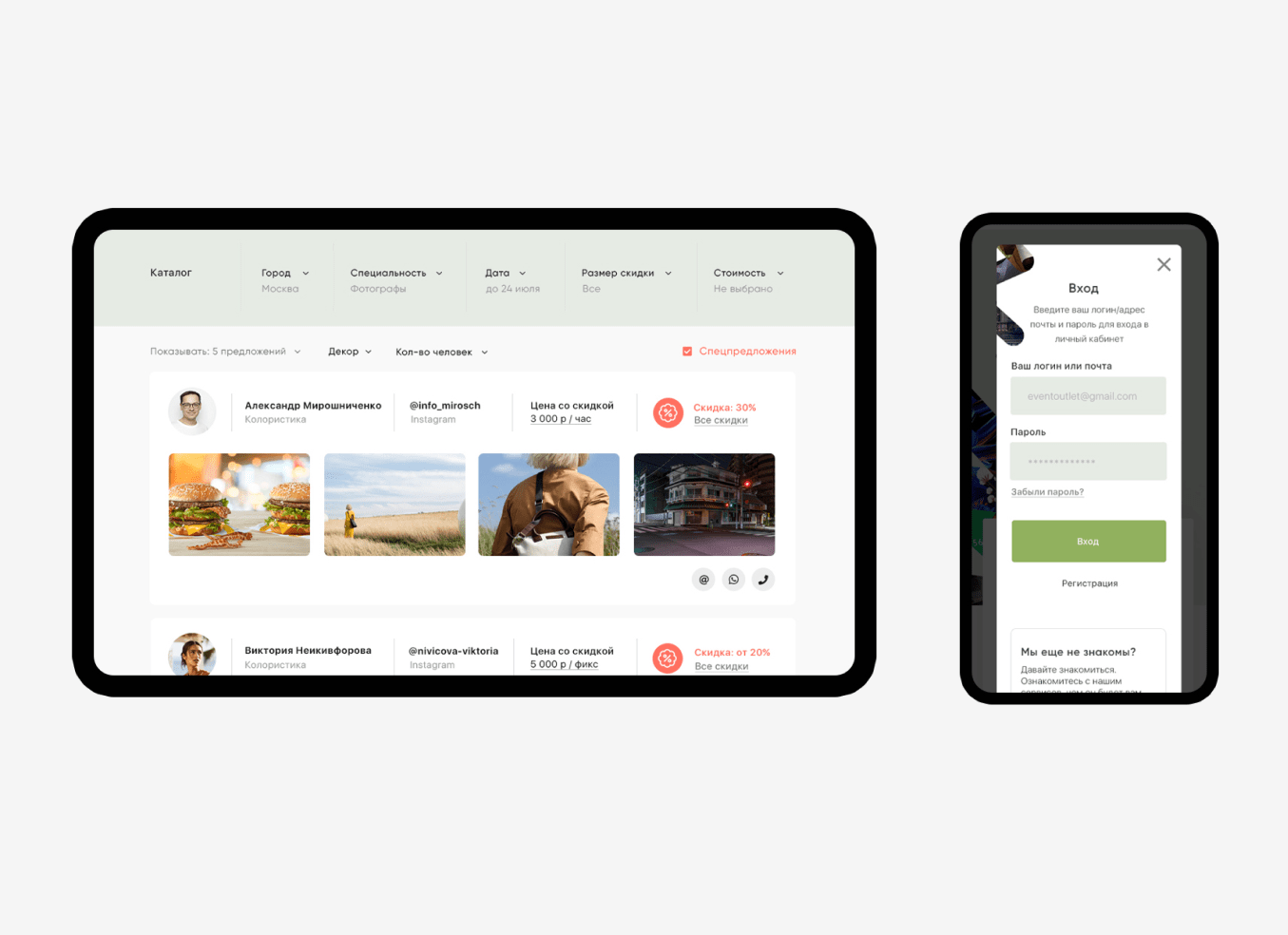
Каталог специалистов
Самая важная часть сайта, в которой происходят все основные целевые действия клиентов. Изначально у пользователя есть широкий список умных фильтров с которыми легко взаимодействовать, подобрав максимально подходящие предложения под свой запрос.
Механика структурирования страницы происходит посредством динамической подгрузки карточек специалистов. Добавлена возможность видеть сколько исполнителей будут подгружаться за одно нажатие кнопки динамической подгрузки карточек. Это может быть конкретным числом или динамической подгрузкой карточки без нажатия на такую кнопку.
Помимо стандартных фильтров по специалистам присутствует сортировка по специальным предложениям. Изначально этот пункт всегда активирован и пользователю показываются только исполнители, у которых активны данные предложения. Мы не пропагандируем постоянную работу по скидке и демпинг, поэтому присутствует возможность снять активность с фильтра, тем самым пользователю будут выдаваться карточки без подобных акций. Даже если у специалиста имеются активные скидочные предложения, в каталоге будет выпадать карточка с ценой на услугу на которой данной скидки нет.
Карточка пользователя
Все внимание сконцентрировано на самых вовлекающих и продающих частях предложений, что позволяет повышать конверсию кандидата, который максимально подробно и качественно заполнил свой профиль. Это достигается путем визуального отображения фото работ и возможностью взаимодействовать с фото или видео файлами исполнителей. На самой карточке расположена информация специалиста:
- о себе;
- контактные данные которые редактируются и заполняются в свободной форме.
Второстепенными блоками расположены карточки специальных акций, на которых клиент может
ознакомиться с предложениями кандидата и подобрать под себя удобное условие. Пользователь
может прочитать условия конкретного специального предложения, а также ознакомиться с описанием
и услугами специалиста без такового, как это будет после окончания периода скидки.
Более интуитивно понятное отображение периода скидки расположено в первом экране страницы в
виде календаря, на котором в реальном времени отображены даты со скидками, по которым можно
кликнуть и перейти к подробному описанию в нижней части страницы для ознакомления.
Вход, авторизация и восстановление пароля
Данную функциональную часть было решено сделать в виде модальных окон, для более быстрого пользования сервисом, где можно авторизоваться или зарегистрироваться в одном динамически изменяющемся окне. Переход по ссылкам расположен в максимально удобных и интуитивно понятных местах, под кнопкой целевого действия.
Удобная и понятная структура никогда не означает, что пользователь не нуждается в пояснении механик и логики работы с сервисом, как раз на такой точке входа в пользование сервисом расположен блок с возможностью обучения взаимодействовать с сервисом в интерактивном режиме.
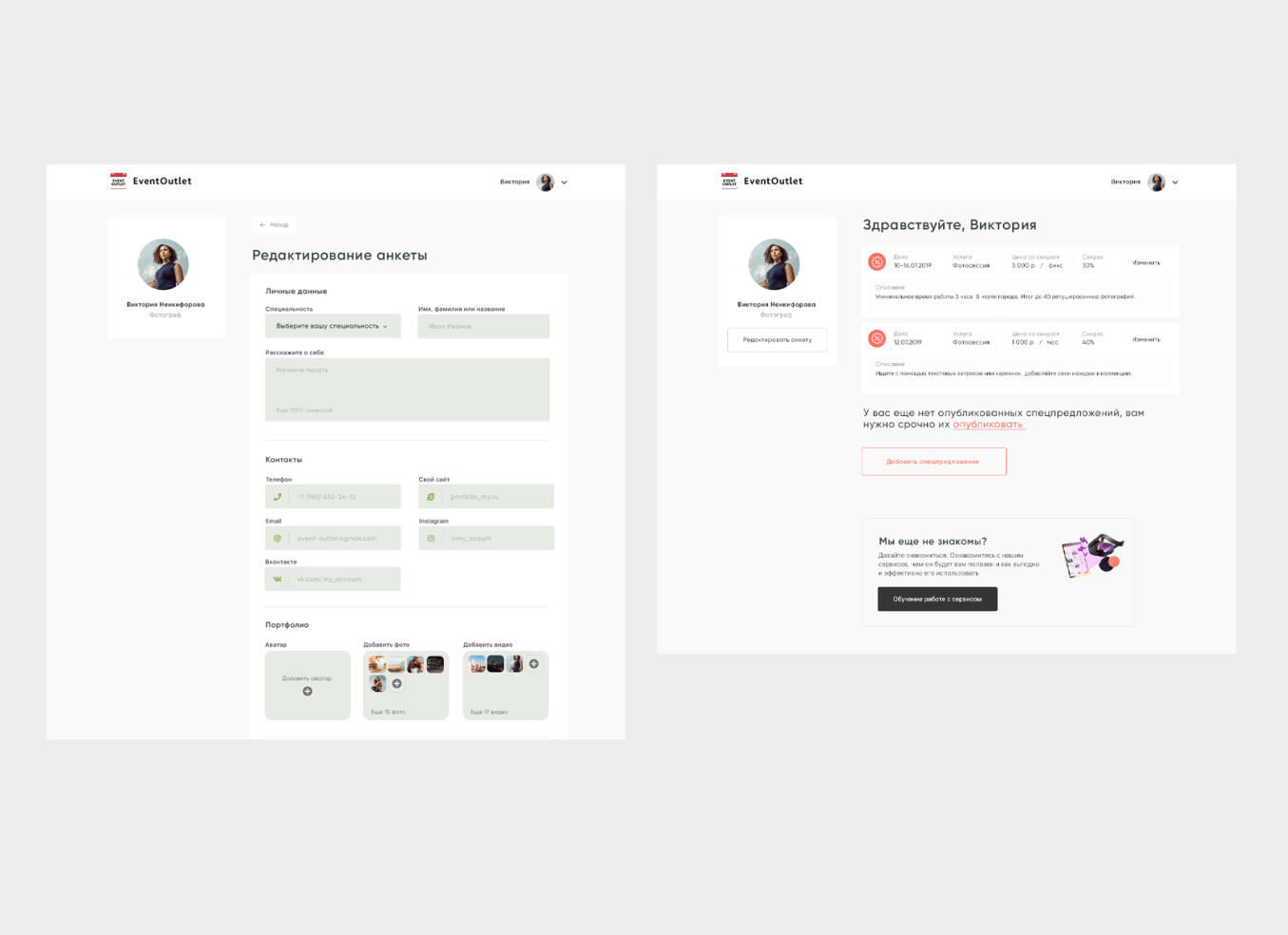
Внутренний функционал личного кабинета
Самой важной частью UX (user-experience) дизайна данных страниц является форма ввода данных. На многих аналогичных ресурсах в этом аспекте допущены ошибки. Это было учтено и разработаны понятные поля для ввода данных, где заголовок вынесен выше поля для ввода информации и является статичным, что позволяет удерживать внимание и тем самым не теряться в форме на этапе заполнения. Дополнительно внутри каждого поля располагается текстовая подсказка, которая помогает с пониманием какая информация требуется от пользователя.
На самой странице расположены все данные, которые отображаются во вложенной и «мини-карточках» специалиста, в которых реализован следующий функционал: вводить свои данные; выгрузить портфолио в виде картинок или видео; загрузить аватар; редактировать услуги; сохранить и вернуться позже для редактирования.
Было принято решение объединить все типы данных пользователя на одной странице, что в свою очередь обеспечит понятную структуру сайта, на эту страницу пользователь попадает сразу после регистрации на ресурсе.
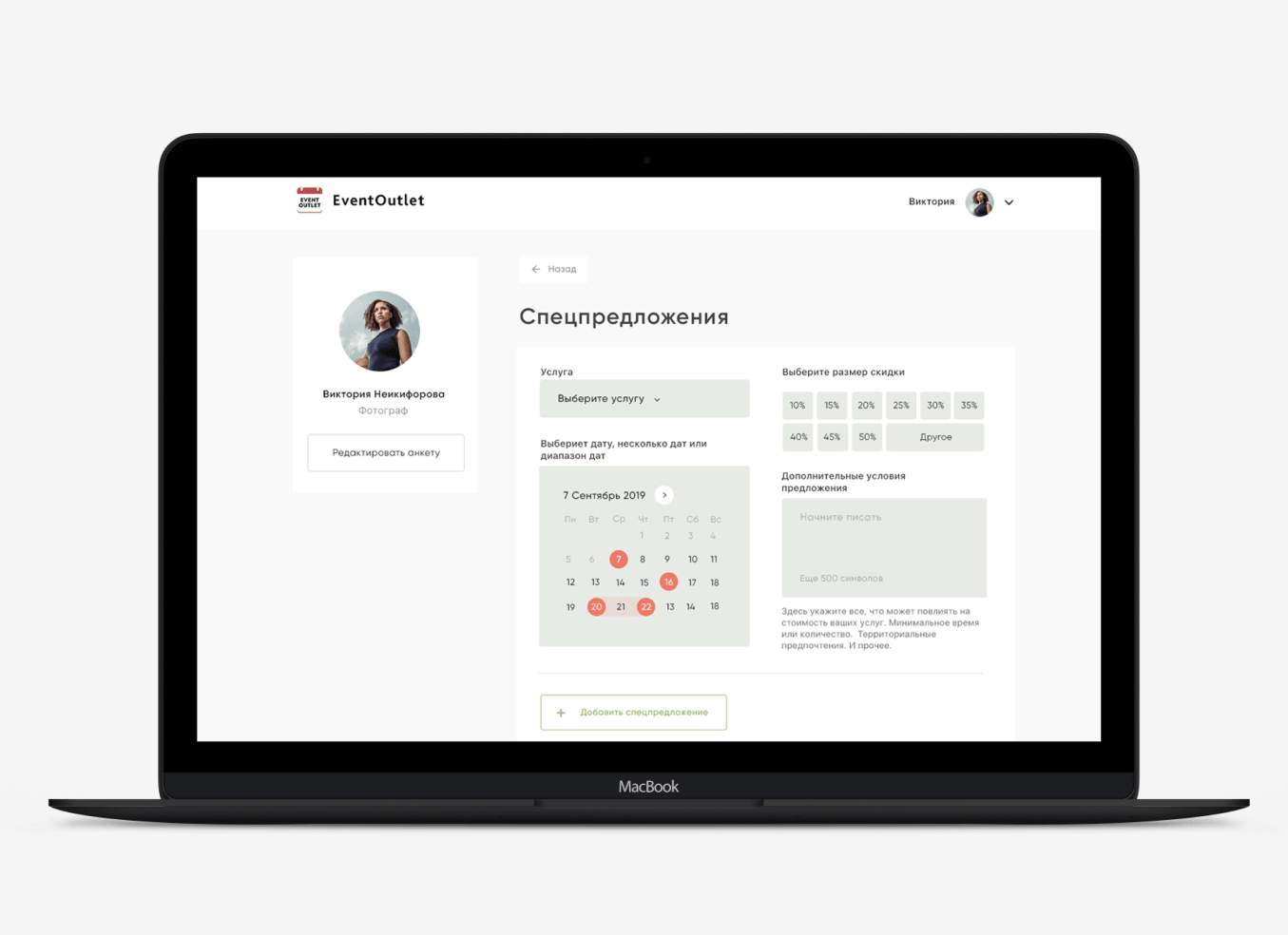
Страница редактирования скидочных карточек
Цель проекта - сделать время прибывания на этом ресурсе исполнителей максимально полезным. Если у специалиста есть свободное время то он сможет сделать на данные дни специальное предложение тем самым дополнительно, стимулируя пользователя начать сотрудничать с конкретным кандидатом. Этому моменту отдано важное значение, так как он является ключевым этапом всего MVP-продукта, поэтому проектированию страницы редактирования и создания карточек со скидками было уделено значительное внимание.
Первичный акцент был сделан на выборе услуги к которой будет даваться скидка. Услугам, которые были определены страницей ранее в графическом режиме дается возможность выбрать дату, диапазон или перечень дат в которых действует скидка, описать условия или преимущества своего предложения, сохранить, опубликовать и добавить новое специальное предложение, в динамическом режиме не переходя на другие страницы.
Данная страница является панелью полного управления карточками скидок. Внизу страницы обозначены уже созданные активные или неактивные скидки, которые можно рекламировать, удалять, отключать и подключать к выдаче в каталоге специалистов.
Личный кабинет
Итогом вышеописанных страниц является заполненная страница специалиста, в личном кабинете которого указаны все возможности сервиса. В левой части под данными специалиста расположена кнопка для редактирования своих данных, и основную часть страницы занимают ранее опубликованные карточки специальных предложений на которые делается упор сервисом. Для пользователей которые находятся на сайте не так давно, некоторое время активен блок обучения взаимодействия с сервисом в видео формате.
Заключительная часть
Была создана структура MVP-продукта с учетом всех требований и возможностью масштабирования до полноценного портала где общение заказчика и исполнителя будет строиться непосредственно в рамках нынешнего сервиса. Сайт вместил весь необходимый функционал, который позволил сэкономить деньги на web-разработке. По итогу получаем жизнеспособный продукт для проверки бизнес идеи, без необходимости огромных вложений и длительной разработки.
Необходимо отметить что MVP-версия сервиса не включает в себя коммерческое использование для заработка сервисом, а носит минимальный функционал, предназначенный для проверки гипотезы бизнес идеи.
Сайт конференции при поддержке министерства Сербии
За разработку данного проекта отвечала команда Godunova.
Заказчик
CMM events- независимый организатор конференций. Организовывающий отраслевые мероприятия на товарных рынках, с целью создания делового общения. Проводящие конференции в Европе, Центральной Азии.
Задача
Создать промо сайта для привлечения спонсоров, спикеров, и слушателей на конференцию. Разработать визуальный язык бренда, для позиционирования и вовлечения в мероприятие.
Цель будущего сайта
В процессе обсуждения проекта с заказчиком была определена основная цель - это "дозакрытие посетителя в лида". Как целевой продукт решили создать промо-сайт со сложной системой форм.
Дизайн
Мы не хотели делать стандартный (главный экран) дизайн сайта, было решено использовать больше креатива и образов мероприятия. Основная цель дизайна - это выделиться из общей массы, так как большее количество посетителей конференции уже не в первый раз посещают подобные мероприятия и выделиться, оставив визуальный след в памяти посетителя было бы максимально ценно для "дозакрытия посетителя в лида" после посещения и ухода с сайта, оставшись в памяти как необычное дизайн-решение. В качестве цветовой палитры сайта лучшим решением стали оттенки синего и серых цветов, как отражение и подсознательное влияние цветов, которые выражаются в серьезности, сдержанности и доверии к компании.
Загрузка данных и переходы
Знакомство с сайтом в удобном виде подразумевает скорость переключения между информационными
частями и страницами сайта. Мы решили вопрос долгого перехода по страницам, который позволяет
загрузить все данные сразу и отказаться от перехода по страницам и длительного ожидания
загрузки сайта.
При переходе по кнопкам - весь контент уже загружен и добавляется на сайт динамически без
перезагрузок и задержек во времени. Это обеспечило максимальную скорость ознакомления с
информацией без лишних действий и ожидания со стороны пользователя.
Как итог было решено добавить preloader (прелоадер) загрузки сайта с уникально нарисованной
инфографикой и анимацией загрузки сайта, увидев экран загрузки пользователь понимает, что
место куда он попал отвечает его требованиям, дает понять, что он попал куда нужно.
Знакомство с пользователем
Первое с чем знакомится пользователь на сайте - это главный экран, именно этот блок сайта выполняет функцию оценки продукта в глазах посетителя. Первые 3 секунды являются, решающими для принятия решения где таковым является интерес к продукту, а также будет ли пользователь ознакамливаться с контентом или уйдет с сайта. Этот аспект мы обработали с маркетинговой точки зрения путем добавления визуальной графики и анимаций, которая ассоциативно связывает деятельность конференции и сайта.
Следующее на чем пользователь заостряет свое внимание - это бегущая строка, которая представлена, как нестандартное решение, выделяющая данный проект на фоне остальных конкурентов.
На главном экране отражены самые важные контентные части сайта:
- Название конференции и описание деятельности;
- дата и место проведение мероприятия;
- возможность оставить заявку на участие сразу с главного экрана.
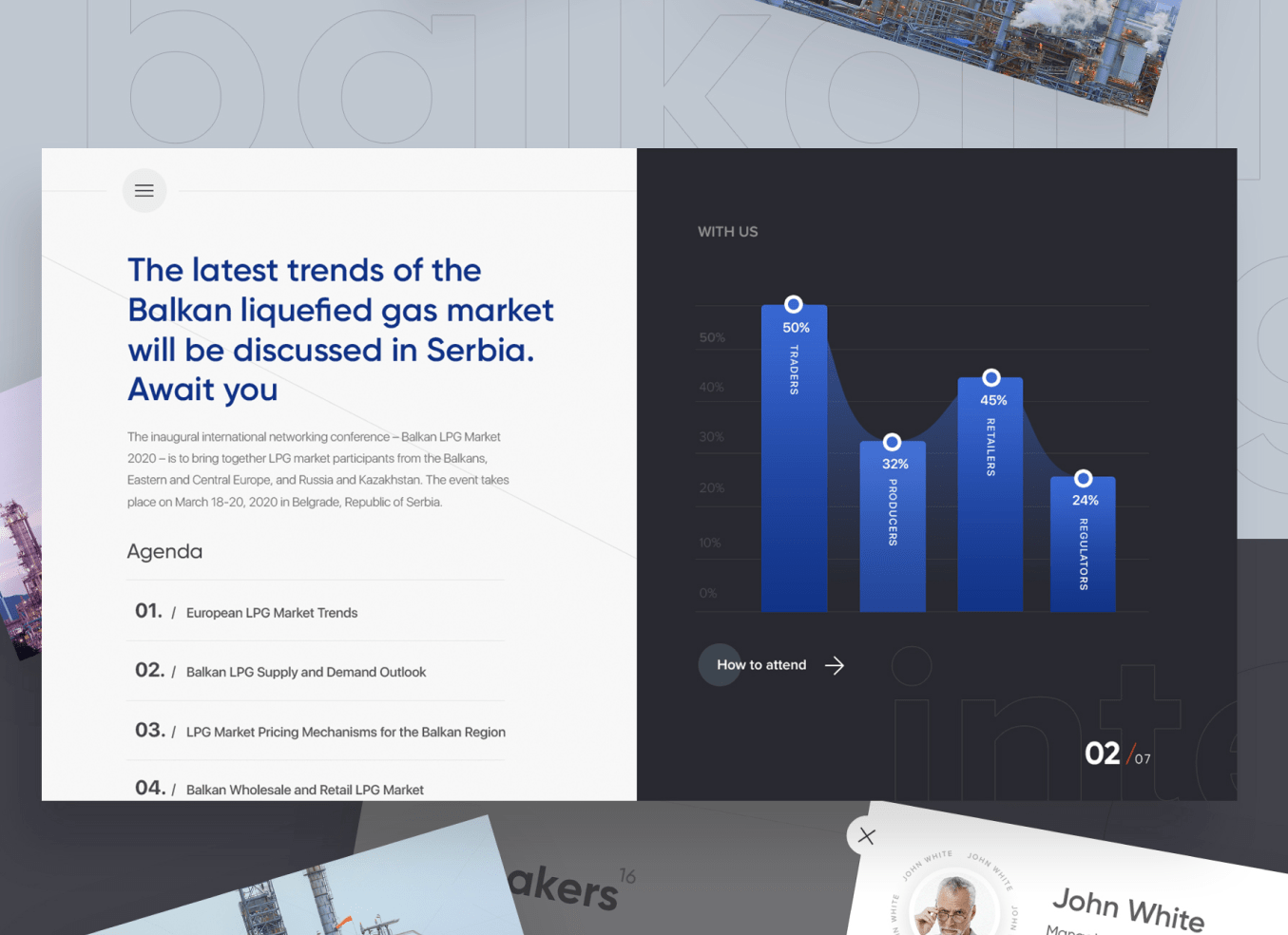
Погружение в конференцию
Как показывает практика, не все посетители сайта понимают отличия нового мероприятия от основной массы конкурентных предложений. Было обнаружено отсутствие четких пояснений у таких мероприятий и схожих продуктов на рынке.
Это привело нас к структурному решению четко и без воды описать конференцию во втором экране сайта. Давая не только подробные пояснения, но и конкретику в виде списка тем, которые будут обсуждаться на конференции. Также анимированного графика, показывающего присутствие в конференции представителей разных отраслей, что позволяет вовлечь пользователя в логику (проводимого) проводимой конференции.
Временные рамки
Изначально мероприятие должно было проводиться ровно 1 сутки, в рамках которого были бы обсуждены основные вопросы. Ранее от заказчика стало известно, что не каждый участник конференции мог бы выделить конкретный день и присутствовать на нем. Тем самым было решено увеличить количество дней и дать возможность запланировать посещение мероприятия на один или несколько из дней его проведения.
На сайте четко показаны и обозначены временные рамки, в которых проводится мероприятие, по нажатию на один из интересующих дней можно ознакомиться с полным списком тем и временными интервалами, в которых будет проводиться обсуждение, перерывы, время на нетворкинг и кофебрейки.
Данным блоком мы дали пользователю возможность не только ознакомиться с списком тем, но и углубиться в каждую, прочитать о ней подробней благодаря вложению динамических страниц в рамках одного модального окна без перезагрузки сайта.
Партнеры
Партнеры и крупные организации, которые участвуют в конференции это важный аспект в оценке ценности предложения для посетителя. Под это был выделен целый экран, в рамках которого мы показали список организаций, рассказали о них с возможностью прочесть подробнее о каждой.
Так же описали зачем компаниям участвовать в конференции в качестве партнера, дали возможность сразу с экрана партнеров подать заявку на становление спонсором с широким спектром привилегий, а именно: выбора пакета участия в разных ценовых сегментах с разными параметрами отдельно для каждого пакета.
Спикеры
Привлечение спикеров на мероприятия очень важный канал трафика для заказчика. Был создан минималистичный блок, который концентрирует внимание на самом важном, на уже имеющихся именитых спикерах и на возможности оставить свою заявку на принятие участия в качестве спикера.
Позиция каждого спикера в данном блоке активна, доступна возможность открыть карточку конкретного спикера, ознакомиться с заслугами спикера, прочитать его описание, социальные сети и подать запрос на встречу в виде нетворкинг встречи для участника конференции.
Закрытие на заявку и пакеты участия в конференции
Так как мероприятие является коммерческим то пользователю необходимо дать максимум возможностей оставить заявку после знакомства с основной вводной частью и логикой мероприятия.
Сами пакеты участия и классификация пользователей на 3 портрета - основная цель создания проекта. Сложностью для заказчика было описать логику данной конференции, а также дать возможность каждому собрать индивидуальный пакет участия, будь то делегат, который хочет пригласить своего коллегу и разделить чек, или формирование чека компании, которая хочет участвовать в роли спонсора в нескольких пакетах.
Разработанная нами структура упростила взаимодействие с сайтом, а также сделала ее понятной и простой для новых участников, которые хотят разобраться в специфике продукта.
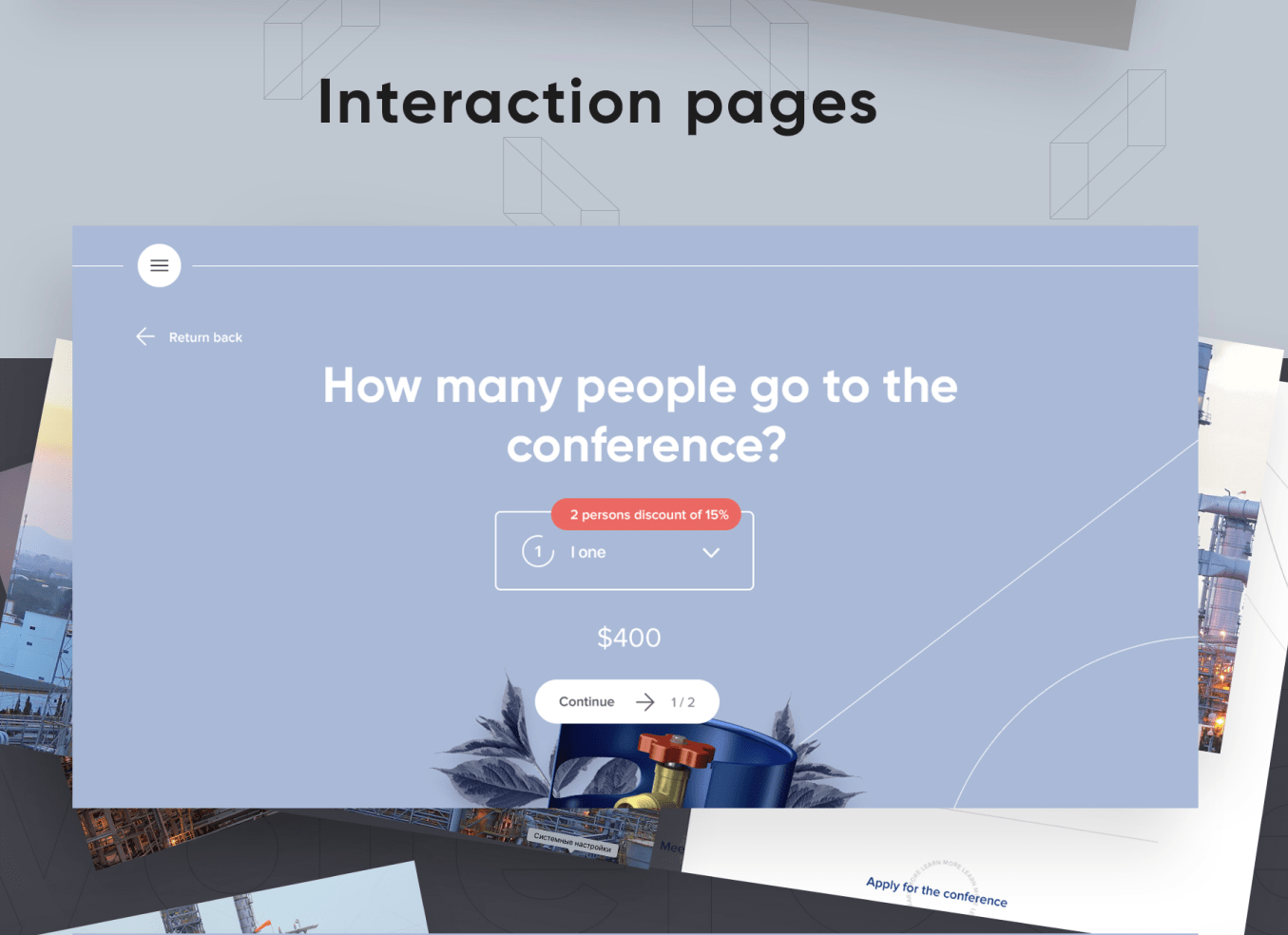
Логика пакетов для делегатов
Мы сделали удобную функцию оставить заявку на участие в качестве не только одного делегата, а сразу нескольких с возможностью сразу узнать стоимость без лишних расчётов. Форма с выбором количества (участником)участников стимулирует к покупке пакета на несколько персон, посредством показа выгодного предложения в виде скидки при увеличении количества участников с мгновенной регистрацией и подачей заявки, на практике такое решение показало себя очень хорошо и увеличило средний чек в среднем на 30%
Вторым этапом оставления заявки является форма заполнения для пользователя, в которой он оставляет контактные данные для отправки. Если пользователь не добавил нужное количество делегатов сразу, ему дается возможность добавить их сейчас и сэкономить на этом время и деньги, с мгновенным выводом экономии на таком пакете для остальных делегатов.
Логика пакетов для партнеров
Компания, которая хочет выступать в роли партнера или спонсора конференции может выбрать пакет участия из широкого списка вариантов с разными параметрами и возможностями. Сразу же начать участвовать без лишнего обсуждения и уточнения у компании организатора. Все условия участия уже указаны на сайте в виде удобных вариантов выбора во вкладках с подробным описанием пакета и формой для заполнения контактных данных.
Логика пакетов для спикеров
Компания участника может выдвинуть своего представителя в качестве спикера, выступающего на сцене с докладом и последующим обсуждением. Если компания ранее указала своего спикера в поле регистрации, как партнера или делегата, предусмотрена возможность оставить заявку на выступление конкретно спикера. Форма содержит вопросы и варианты выбора для завершения регистрации пользователя и отправки заявки.
Создание собственного пакета участия
Проводя опрос целевой аудитории организации мы обнаружили, что (большому) некоторому проценту целевой аудитории не подойдет ни один из предложенных вариантов, (большинству) необходима возможность сформировать свой собственный пакет, состоящий из множества параметров.
Если у компании с широким спектром деятельности не подходит ни одно из направлений участия в виде делегата, партнера или спикера предусмотрена возможность создать свой собственный пакет, состоящий из необходимых пунктов. Предусмотрены возможности добавить любое количество делегатов, спикеров и пакетов участия в виде партнера одновременно в рамках одной заявку.
Кроме динамических и функциональных блоков для каждого ответвления предусмотрена возможность наглядно увидеть выбранные опции, их количество, цену и уже сформированный пакет участника в динамическом режиме.
Второй этап оформления заявки состоит из наглядного списка выбранных опций, и формы для контактных данных.
Дополнительная информация
В качестве дополнения мы в креативной форме рассказали более подробно о конференции с предоставлением контактной информации организатора и кнопкой для перехода на блок с регистрацией на мероприятие.
Заключительная часть
Было выявлено закономерное действие, более 20 процентов посетителей, которые не находят нужную информацию или не ознакомились с ней в полной мере и начинают искать ее в подвале сайта. В контенте данного промо-сайты был сделан футер с навигацией по основным блокам сайта для удобного нахождения необходимой информации.
Харизматичный дизайн или использование эмпатии для вовлечения пользователя
Все больше нарастает тенденция компаний и сервисов иметь в своем вооружении не просто функциональный сайт, выполняющий задачи, а эстетически приятный глазу продукт, имеющий приятный дизайн. Не так давно сайт с качественно проработанным UI/UX был уже преимуществом и выделялся среди конкурентной массы компаний. На данный момент таким обзавелись практически все, меняется только оформление, которым уже тоже достаточно сложно удивить пользователя. Хотя этот аспект затрагивает больше область маркетинга чем дизайна, пробиться к сознанию пользователя становится все сложней, поэтому данная область обязательна к изучению еще и дизайнерами.
Использование эмпатии в дизайне и построение структуры сайта это относительно новая механика. Решаются ее использовать в полной мере далеко не многие, потому что по мнению бизнес-китов и штатных начальников часто это выглядит по-детски наиграно, а именно: “Cайт должен быть серьезен, только самое важное и ничего лишнего”, а на деле оказывается, что в этой компании также на сайте выскакивает форма заявки каждые 5 секунд, прыгает коллбек, отзывы сами себе написаны и вообще в каждой вложенной странице встречается 5 квиз-сайтов. В этом отчасти была бы доля своей правды если данные приемы давно не устарели и не стали только отпугивать пользователя.А что если это будет работать на пользу бизнеса за счет своей неординарности, вовлечения покупателя в продукт и погружения в проблемы пользователя конкретно в вашем исполнении ?
На данный момент одна из ключевых механик вовлечения является игра на эмоциях пользователя.
Эмпатия - сопереживание, управление эмоциями и вниманием пользователя, когда как типичные сайты пытаются максимально продать услугу, выставив себя экспертами в своей области. Можно идти другим путем и не пытаться продавать на прямую, а постараться остаться в памяти, стать ближе и представить себя на месте клиента. С правильно проработанной эмпатией это приносит прилично больше результатов. Важно проникнуть в опыт пользователя, узнать его переживания, проблемы, размышления и беграунд, для дальнейшего использования эмпатии в построении продукта
Если присмотреться к имеющимся кейсам, яркие примеры эмпатии в сайтах используют в большинстве крупные компании и компании, которые не борются за превращение каждого посетителя в лида любой ценой.
Сайт не должен быть идеален, он должен быть ближе к пользователю за счет эмоций, которые могут быть выражены не только в уникальных формулировках, а также через медиа, картинки и переосмысление стандартных подходов в подаче информации.
“Кухня на районе” - согласитель более эмпатично чем стандартные нейминги. Компания по доставке пищи продвигает по-мимо основного продукта еще свою упаковку в купе с необычной подачей, относительно уникальной механикой и качественным дизайном. Сразу виден хорошо проработанный визуал вместо того, чтобы накидать характеристик и рассказов, как долго в них может храниться еда и как это удобно для перемещения, хранения и вообще как вы раньше жили без этого бокса.
“Точка Xs”
Кажется дело пахнет магазином 18+, фильмом для взрослых или новым iphone вишенкой на котором
становится неординарная цветовая гамма.Новое предложения и лендинг от банка “Точка” в меру
вульгарный, обладающий харизматичным офером, который способен оставить в памяти воспоминания о
подходе сайта и его смыслах. Данный прием играет, как раз на неопределенности и двоякости
смысла заголовка, тем самым и становится уникальным и запоминающимся.
В данный момент пользователь видел все, покажите ему то, что он мог не видеть
Порой из ряда вон выходящее может играть роль эмпатии в дизайне, потому что вынуждает иначе взаимодействовать с сайтом, иначе воспринимать и пользоваться им. Так креативная студия “B-rell” ,работающая с крупнейшими заказчиками по всему миру. Решила выделиться за счет неординарности сайта в виде минимализма с разбросанной почти иерархической информацией, но при этом гармонично расположенной в рамках всего сайта.
Каждый может сказать, что это дерганные анимации и вырвиглазные текста, но в данном случае дизайн выполняет свою конкретную функцию - он преподносит информацию, которая запоминается и что более важно запоминается сам сайт, оставаясь в памяти как необычное решение креативной студии.
Промо сайт от Twitch - это брутальная минималистичная типография, с комическими вырезками стримеров на борту, которыми кстати можно поиграть в аналог Flappy bird.Чистая типография не только позволяет сосредоточить внимание на смысле текстов, но и выделить сайт. Сайт заслужил награды awwwards и css design за счет инновационности своих механик и дизайна.
Использование эмпатии и в общем соответствие требованиям целевой аудитории может выражаться не только в подборе цветовой гаммы, эмоционально соответствующей тематике, форм дизайна устоявшихся в определенной сфере и для определенной целевой аудитории в своем сегменте, но и в текстах которые располагают к себе. Использование юмора в меру возможности, оригинальных формулировках и оферах, в связке с качественно проработанными визуальными данными, структурой сайта и пути пользователя.
Темные паттерны веб-форм или какой была бы самая конверсионная форма
Практически каждый веб-ресурс предназначен для сбора информации. Целью может быть сбор заявок, подписей, регистрация, а также сбор личных данных клиентов.В любой ветви событий нам нужно пройти через этап заполнение веб-форм. Мы подумали какой должна быть форма, обладающая максимальной эффективной конверсий с начала заполнения до ее конечной отправки.
Заранее отметим, что публикация написана в ознакомительных целях, дабы показать, как разрабатываются формы с темными-паттернами, которыми «успешно» пользуются крупные кампании и ни в коем случае не призываем к действиям описанным в публикации.
Начнем с того, что обозначим основные термины:Темные паттерны — пользовательский интерфейс, обладающий повышенной выгодой, для владельца ресурса, но не для пользователя. Интерфейс и функционал спрятан для юзера, методом нелогичности меню, несвоевременности или размытости формулировки и активизирующийся в нужный момент, который выгоден владельцу. Под формулировкой можно понимать автоматическую подписку на mail-рассылку, подключение дополнительных платных услуг и соглашение с пунктами пользования данными, которых по логике вещей там не должно быть.
Label — Наименование поля ввода информации, обозначающей тип и логику формы и информации, которую стоит ввести в форму. Как правило находится сверху или сбоку формы, но так же может находиться и внутри, что в свою очередь очень плохое решение при больших объемах заполняемой информации.
Placeholder — подсказки для ввода в форму нужной и конкретной информации, как правило находящейся в самом поле и исчезающей при начале взаимодействия с ней.
Checkbox — кнопка переключателя, имеющая 2 значение, «да» или «нет» ( вкл/выкл ).
Хочется отметить, что данный вид приема, не является правильным в качестве улучшения пользовательского опыта, а в точности наоборот, приводит к его ухудшению и раздражает пользователей, но в данном случае нам надо собрать больше заявок и пользовательской информации. Утрируя мы преследуем алчную цель выгоды для владельца. Интересно, что темные-паттерны используют те же самые приемы, что и юзабилити, и основываются на тех же самых принципах, вот только имеют совершенно другое предназначение.
Задача
Имеем 3 стандартных поля ввода + дополнительная форма в ней:
- Номер телефона;
- имя клиента;
- email;
- отдельная форма с заполнением брифа.
Цель
Максимально облегчить заполнение формы и привести к конечной отправке любыми способами.
Предисловие
Все не любят заполнять большие объемы текста и особенно вызывает негодование, в том числе и судорожные тряски, когда смотришь на большое количество форм, которые не особо хочется заполнять. Особенно сильно это вызывает отторжение если не видно прямой выгоды для пользователя, какую задачу решит ресурс после корректно заполненной формы и потраченного времени на ее заполнение. Исходя из данных суждений можно сделать вывод, имея и так небольшое количество полей ввода информации, нужно уменьшить их по минимуму, насколько это возможно и сделать пути отхода максимально неприемлемыми и болезненными используя темные паттерны.
Решение
Было принято решение оставить только одно поле — «номер телефона», и после завершения его ввода, показывать еще 3 оставшихся элемента. Поля заполняемые по желанию — Email и отдельная форма заполнения конкретного брифа заказчиком. Так же второе обязательное поле имени клиента. Тем самым после заполнения номера телефона, мы делаем путь отхода по заполнения формы до конца максимально некорректным и болезненным. Утрируя это звучит так: «Что же, я заполнил номер, осталось немного...», так же если клиент настроен решительно и не пожалеет своего времени на заполнение брифа, то он введет еще отдельную форму с заполнением брифа. По причине не обязательности и болезненности ввода большого объема информации были сделаны поля ввода брифа необязательным. (мы не любим заполнять большие объемы текстов, особенно если они подразумевают конструктивные умозаключения и повествования), тем самым под видом введения небольшого объема информации, мы получаем ее в несколько раз больше. Показываем пользователю свободу выбора, и выбор ответвлений событий, но его по сути нет, поскольку бриф в любом случае заполнится, вопрос только в том как скоро.
Смесь таких не очень хитрых махинаций дает нам эффективное вовлечение пользователей в процесс заполнение формы, данным приемом пользуются Яндекс и множество других успешных сервисов.
Яндекс в своем сервисе «Яндекс Деньги», при заказе физической пластиковой карты перед началом заполнения формы оформления нам не говорит о том, что оплатить годовалое обслуживание нам нужно сразу при заказе(практически у всех крупных банков, стоимость обслуживания, выглядит как отрицательный балан на счету после получения физической пластиковой карты, но яндекс пошел дальше), таким образом после заполнения всех данных, начиная от самых простых вида — «ваше имя» до серии и номера паспорта. Перед финальным подтверждением заказа карты, мы видим, что для оформления нужно оплатить обслуживание и выпуск, в противном случае если по этой причине будет принято решение отложить заказ, все выше перечисленное придется проводить заново, тем самым отрезая пути отхода от действия.
Яндекс — предлагая ввести сначала легкую информации, затем более конкретную и сложную, по-сути затягивает в воронку, выбраться из которой сложнее с каждый новым заполненным полем. Под предлогом нашего мозга в виде бесполезности потраченного времени или же просто лени на заполнение данных форм снова. Особенно если человек производил физические манипуляции, дабы паспорт попал в руки владельца(пусть даже пойти в соседнюю комнату за барсеткой с документами) и последующего введения информации, это все очень сильно подталкивает к выполнению действия оплаты обслуживания именно в нынешний момент.
Распределение внимания и соотношение Label
Изучая рекомендации юзабилити, количество точек и элементов, на которые нужно обратить внимание! мы понимаем, что самый удовлетворительный вариант — это расположение Label вверху поля ввода, тем самым мы ведем вектор взгляда по одной вертикальной линии, не распыляясь по сторонам экрана.
Данная рекомендация хорошо себя проявила с большими и средними объемами заполняемой информации, поскольку позволяет пользователю не забыть, какое поле было введено или активно в данный момент и в случае неверного ввода понять, что это было за поле и для чего предназначалось. В свою очередь данный прием увеличивает объем прочтенной информации и при небольшом количестве форм может играть весомо плохую роль, если мы используем в связке в placeholder'ом.
Поскольку мы имеем всего 3 поля для заполнения, было принято решение использовать только Placeholder в качестве Label, по той же причине не опасаясь, что пользователь забудет Label заполненного поля и данные будут конкретными.
Автозаполнение и шаблоны
Безусловно автозаполнение играет очень важную роль в формировании пользовательского опыта, увеличивает удобство и скорость решение задач. Но что если его нет, или нет данных для заполнения на ресурсе, в таком случае использование шаблона будет хорошей идеей, важно не использовать шаблон ввода на поля где это не продиктовано четкой логикой и точностью вводимых данных. В данном случае используется статичный +7 и далее по шаблону, исключая возможность ошибки, остается ввести (___) ___-__-__. В случае если пользователь введет информацию не обратив внимания на имеющийся шаблон, то есть вида — 89676552889, данная ситуация исправляется введением js сценариев для корректировки подобных случаев.
Так же нижним полем, мы могли бы разместить поле подписки на рекламную рассылку с активированным чекбоксом по умолчанию, таким образом благодаря невнимательности посетителя, мы получили +1 пункт в список email рассылки, что по-сути тоже является темным паттерном.
Отправка формы и внимание
Привлечение внимания призывом к действию, имеет важное значение при создании форм. В нашем случае после заголовка, который разъясняет предназначение информационного блока на ресурсе, мы позиционируем внимание на конверсионном элементе, то есть кнопке «сделать заказ», посредством анимации микровзаимодействия и выделением за счет цветовой гаммы. Тем самым отводим внимание от самого важного и позиционируем на действии.
Словосочетания
Пару слов насчет текстов влияющих на поведение.Текст вида —«заказать», «оформить», «позвонить», - не являются удовлетворяющими в данном случае (где у нас форма заявки). Но конкретно в нашей случае хорошим решением данного вопроса является словосочетание «сделать заказ». Так же на этом месте могла быть надпись — «Получить консультацию». В основном данный вопрос связан с ожиданиями, которые следуют за совершением действия, так как обязуя для выполнения какого-либо затруднительного действия, или же совершенно противоположно, лишь помощь в решении задачи и не обязанность выполнения чего-либо.
Уловка
Исходя из данной ситуации, расположим поле номера первым, обозначив его самым важным из полей и с первого взгляда единственным полем для заполнения, по следующей причине — Любой пользователь начавший заполнение формы введет поля номера, что для нас имеет самый важный фактор из всех оставшихся полей, будет готов для заполнения оставшихся, в случае если пользователь не заполнит поля и не отправит форму, по средством ajax, мы считаем время начала заполнения и в случае не произведения отправки формы, в течении 20 минут, данные формы автоматически отправляются в CRM владельца. Такая же схема действует при попытке завершении сессии на сайте или закрытия вкладки(один из трех сценариев).
Данный примем является в свою очередь темным-паттерном и не приближает лояльность клиентов к вам, как к компании. Такой вид темных паттерном нарушает права пользования личными данными. Дабы отвести глаза от явного нарушения, перед кнопкой отправки расположена надпись «Отправив или начав ввод данных вы соглашаетесь с условиями пользования личными данными», неудобные особенности договора кроются в мелком шрифте при открытии полного соглашения пользования личными данными.
Заключение
Статья предназначена для ознакомительных целей и только в виде теоретических данных, исключая возможность использования на практике. Практически любые махинации с техникой темных-паттерном возможно перекрыть удобством пользования и проработкой вашего продукта с точки зрения юзабилити для улучшения качества пользовательского опыта.
Как микровзаимодействия в интерфейсе влияют на взаимодействие с пользователем
Опыт использования микровзаимодействий внедряется в нашу жизнь с каждым прожитым днем и вырабатывается на протяжении всей жизни. Мы лишь пополняем данную копилку новыми знаниями. Наше дело использовать эти сформировавшиеся правила и ассоциации в своих продуктах и учить пользоваться ими.
Микровзаимодействия — это элементы доносящие информацию и определенные эмоции конечному потребителю.
Микровзаимодействия не детали — это дизайн и сам продукт. Качественный продукт формируют детали, которыми он обладает, а они состоят в большинстве своем из опыта взаимодействия пользователя, которые отличают от конкурентов, общей массы и формирует целостную картину продукта.
Начнем с того, что в примере, который мы рассматриваем, микровзаимодействия могут выглядеть как проcьба, так и как голос в рупоре у вас возле уха, кричащий свои надоевшие лозунги.
Микровзаимодействия должны брать опыт пользовательского взаимодействия и ассоциации из реального мира, прожитого человеком и времени проведенного на других веб-ресурсах, правил и закономерностей устоявшихся за время пользования интернет ресурсами.
Микровзаимодействия в просьбах не должны быть навязчивыми, не должны заставлять и шантажировать. Они призваны подталкивать к действиям, которые клиент, возможно, забыл, которые могут быть ему интересны или которые он мог не заметить.
Микровзаимодействия в Instagram
Instagram добавил функцию микровзаимодействия, которая напоминает пользователю совершить действие, такое как оставить комментарий под постом, который его заинтересовал. Это все выглядит как небольшая анимация появления кнопки снизу, которая привлекает внимание своей анимацией только в тот момент, когда вы заинтересовались постом, то есть остановились, чтобы его рассмотреть.
Данная просьба является ненавязчивой и лаконичной. Пользователь может получить фидбэк от интересующего его человека, в свою очередь это может быть полезно комментатору — на чем и нужно акцентировать фокус микровзаимодействий.
Также интерес к элементу микровзаимодействия привлекает присутствие аватара пользователя, а как мы знаем, что знакомое привлекает наше внимание и, в свою очередь, нравится больше.
Микровзаимодействия в просьбах не должны быть навязчивыми, не должны заставлять и шантажировать. Они призваны подталкивать к действиям, которые клиент, возможно, забыл, которые могут быть ему интересны или которые он мог не заметить.
Микровзаимодействия в Instagram
Примером не очень хорошего решения пользовательского опыта взаимодействия могло быть
появления данной просьбы на каждом посте, вне зависимости от вашей заинтересованности в
том или ином контенте. Важно попросить сделать небольшое действие, а не заставлять его
совершить.
Преследуя цель попросить пользователя сделать действие, важно наглядно показать чем это
будет полезно конкретно ему, выдвинуть преимущества, не растягивая весь процесс, а
говорить четко, по существу, и коротко. Поскольку информационный шум заполоняет наше
сознание все больше и больше, становится сложнее отсортировать важное, от совсем не
нужного.
Например: Пользователь ищет услуги по написанию своей курсовой работы. Часто мы наблюдаем
картину, когда, перейдя на сайт, мы видим привлекающие продающие заголовки и примеры
хороших работ, но упущен самый важный момент, не удается получить всю важную информацию,
потому что ее нет. Получить ее можно только отправив заявку, пройти консультацию и только
потом узнать стоимость работ.
Гораздо эффективнее предоставить пользователю всю нужную ему информацию:
- - цены;
- - услуги;
- - кейсы.
- - кнопки на подачу заявки;
- - напомнить о возможности связаться удобным способом и получить консультацию.
Такой ненавязчивый подход в умелых руках становится действенной группой
микровзаимодействий. Хорошим тоном является помощь пользователю, а не ограничение его,
важно подтолкнуть к выбору, который будет наглядно выгоден юзеру
Прыгающий call-back — этот вид «Просьбы», был эффективен, но лишь тем пользователям, кто
не до конца осознавал опыт взаимодействия на сайтах. Сейчас же данный вид прыгающих,
мигающих или светящихся элементов помогает в взаимодействии только людям мало имеющим
отношения к пользованию интернетом.
У нас, лично, данный элемент на сайте вызывает дикое желание тянуться мышкой к кнопке
закрытия вкладки и больше не появляться на этом ресурсе.
Если происходит бездумное пролистывание сайта без якорных элементов или если ресурс
представляет собой неструктурированную иерархию информации, данная функциональность может
быть полезна как быстрый и легкий способ получить обратную связь. Этот элемент можно
расценивать как «костыли», немного приближающие к виду функционального сайта, но в свою
очередь является лишь иллюзией.
Примером не очень хорошего решения пользовательского опыта взаимодействия могло быть появления данной просьбы на каждом посте, вне зависимости от вашей заинтересованности в том или ином контенте. Важно попросить сделать небольшое действие, а не заставлять его совершить.
Преследуя цель попросить пользователя сделать действие, важно наглядно показать чем это будет полезно конкретно ему, выдвинуть преимущества, не растягивая весь процесс, а говорить четко, по существу, и коротко. Поскольку информационный шум заполоняет наше сознание все больше и больше, становится сложнее отсортировать важное, от совсем не нужного.
Например: Пользователь ищет услуги по написанию своей курсовой работы. Часто мы наблюдаем картину, когда, перейдя на сайт, мы видим привлекающие продающие заголовки и примеры хороших работ, но упущен самый важный момент, не удается получить всю важную информацию, потому что ее нет. Получить ее можно только отправив заявку, пройти консультацию и только потом узнать стоимость работ.
Гораздо эффективнее предоставить пользователю всю нужную ему информацию:
- - цены;
- - услуги;
- - кейсы.
- - кнопки на подачу заявки;
- - напомнить о возможности связаться удобным способом и получить консультацию.
Такой ненавязчивый подход в умелых руках становится действенной группой микровзаимодействий. Хорошим тоном является помощь пользователю, а не ограничение его, важно подтолкнуть к выбору, который будет наглядно выгоден юзеру
Прыгающий call-back — этот вид «Просьбы», был эффективен, но лишь тем пользователям, кто
не до конца осознавал опыт взаимодействия на сайтах. Сейчас же данный вид прыгающих,
мигающих или светящихся элементов помогает в взаимодействии только людям мало имеющим
отношения к пользованию интернетом.
У нас, лично, данный элемент на сайте вызывает дикое желание тянуться мышкой к кнопке
закрытия вкладки и больше не появляться на этом ресурсе.
Если происходит бездумное пролистывание сайта без якорных элементов или если ресурс представляет собой неструктурированную иерархию информации, данная функциональность может быть полезна как быстрый и легкий способ получить обратную связь. Этот элемент можно расценивать как «костыли», немного приближающие к виду функционального сайта, но в свою очередь является лишь иллюзией.
Instagram добавил функцию микровзаимодействия, которая напоминает пользователю совершить действие, такое как оставить комментарий под постом, который его заинтересовал. Это все выглядит как небольшая анимация появления кнопки снизу, которая привлекает внимание своей анимацией только в тот момент, когда вы заинтересовались постом, то есть остановились, чтобы его рассмотреть.
Данная просьба является ненавязчивой и лаконичной. Пользователь может получить фидбэк от интересующего его человека, в свою очередь это может быть полезно комментатору — на чем и нужно акцентировать фокус микровзаимодействий.
Также интерес к элементу микровзаимодействия привлекает присутствие аватара пользователя, а как мы знаем, что знакомое привлекает наше внимание и, в свою очередь, нравится больше.
Понятная сегментация, структура и правильное распределение информации сделают нахождение контактной информации гораздо эффективнее и приятнее, чем фактическое тыкание лицом в экран монитора с надеждой, что пользователь послушает команды, не ознакомившись с информацией и оставит данные.
Визуальные диалоги микровзаимодействия
Микровзаимодействием должна быть небольшая просьба, напоминание, объявление, элемент привлекающий к себе внимание и обладающий определенным смыслом для пользователя.
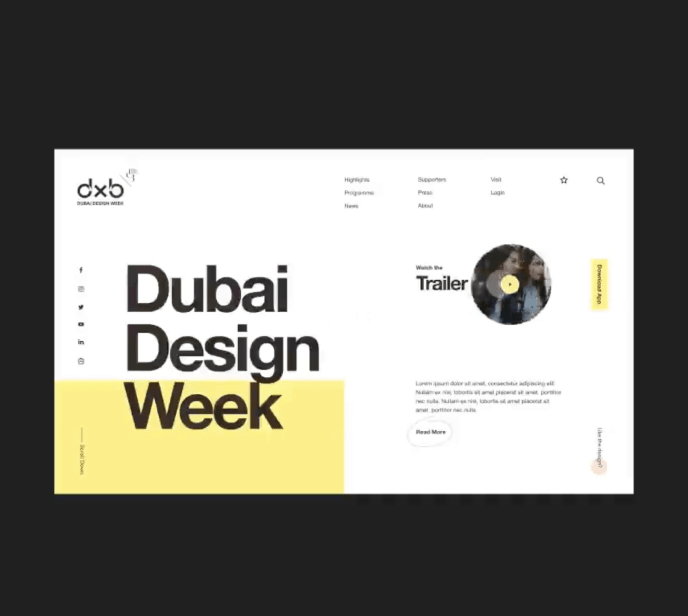
В интерфейсе ниже видим пример данной темы. После анимированной загрузки страницы, которая акцентирует внимание на заголовке шапки, мы видим микро взаимодействие с блоком просмотра трейлера.
В области кнопки начинает воспроизводиться видео и приковывает взгляд пользователя к себе. Если у вас стоит задача акцентировать внимание и создать в первую очередь переход по определенной кнопке, то этот пример конструктивного решения в данной задаче.
Микровзаимодействие в юморе через дизайн и текст
Таким приемом пользуется площадка Habr, располагая к себе читателей, в то же время сохраняя весь серьезный и конструктивный смысл доносимой информации.
На примере ниже находится шапка официального сообщества «Хабра» Вконтакте.
Yota ведет потрясающее взаимодействие с клиентами. Yota не выдвигает преимущества, условия, тарифы, они сделали гениальный ход, основанный на ожиданиях клиента на их внутреннем голосе, отражающий свою суть без офферов. В данный момент вместо предложений и лозунгов мы видим надпись «Реклама Yota» или «Здесь реклама Yota». Yota сыграла на эмоции юмора своих зрителей, благодаря чему реклама стала запоминающейся.
В свою очередь, юмор — довольно скользкая дорожка, она ведет к дворцу доверия и расположения к себе, такой опыт взаимодействия можно назвать довольно успешным и фееричным, но, сыграв на нотах юмора и веселья, можно случайно сфальшивить и выдать композицию которая отвергнет от компании, и наложит ярлык некомпетентности и не профессиональности, не дай бог обидеть чьи то чувства пытаясь вырваться на волнах хайпа взаимодействуя с клиентами таким способом.
Визуал и просьбы
Просматривая ресурс, предназначенный продавать товар или услугу, часто можно заметь акцент на конверсионных элементах или анимации, располагающей и привлекающей внимание к себе. Данный пример можно считать хорошим решением.
В свою очередь плохим примером является привлечение внимания к себе на протяжении всего времени. Постоянное мерцание, долгая анимация исключает возможность переключиться на другие элементы безболезненным путем. Удачная анимация должна быть почти незаметной, но в то же время привлекать внимание вторично. Ее продолжительность должна составлять не более 0,4 секунды и переключать фокус-внимания на другие элементы.
Стоит помнить о важном правиле дизайна:
«Дизайн должен решать задачи — анимация должна
играть функциональные роли, а не визуально-эстетическую». Имея в продукте элементы анимации,
которые не решают никакой конкретной задачи, имеет смысл отказаться от их использования без
лишних раздумий.
Цветовые ассоциации и внимание
Удачной цветовой подсказкой можно назвать переключение кнопки блокировки на iphone, благодаря появлению оранжевого цвета внутри. Тем самым, играя на ассоциациях цветов из реального мира. Глядя на заложенный опыт пользовательского взаимодействия, мы понимаем ассоциацию и делаем вывод, что сейчас телефон находится в беззвучном режиме.
Такой ход уместен в цветовом позиционировании элементов. Основываясь на внимании пользователя и придав важным элементам, кнопкам, текстам — цвета с учетом пользовательских паттернов.
Важно понимать общую концепцию и придерживаться гармонии в располагаемых элементах, не разбрасывать внимание по всем сторонам монитора. Важный момент в микровзаимодействии — это цвета на сайте, которые придают смысловую нагрузку и эмоциональную окраску, используемых в элементах интерфейса. Стоит помнить о холодных и теплых группах вторичных цветов и правилах их использования.
Микровзаимодействия и просьбы как облегчение usability
Микровзаимодействие должно помогать ориентироваться на ресурсе, подсказывать его функционал, и безболезненно учить новому пользовательскому опыту. Одним из самых важных аспектов является ускорение и упрощение ранее долгих процедур для достижения определенного действия.
Не все мы любим заполнять поля на найденных веб-ресурсах, чтобы зарегистрироваться или войти на сайт. Автозаполнение ведет за собой приятный пользовательский опыт, который облегчает и ускоряет обыденное действие. Автозаполнение можно назвать микровзаимодействием, а кнопку «использовать автозаполнение» — просьбой. Данная просьбы один из лучших примеров, пользователь получает удовлетворение своих потребностей благодаря единому нажатию кнопки.
Немного геймификации…
Микровзаимодействия, которые показывают важность проделанного действия, это один из способов улучшения юзабилити методом геймификации. Показав важность проделанного действия, ресурс дает понять, что он тратим время и силы на проведение какого-то действия или расчетов сделанных пользователем.
Например: на «Хабре», при отправке письма подтверждения аккаунта на почту, происходит загрузка отправки, обозначающая, что действие обрабатывается.
Понимание важности и усилий исполненного действия пользователя играет важную роль в
формировании мнения о продукте.
Конечно все мы понимаем, что Ajax формам не нужно время
на загрузку и отправку сообщения о письме на сервер.
На примере ниже мы наблюдаем такую же картину только на странице «Настройка ключницы».
На порталах, нуждающихся в введении нужной пользовательской информации, не стоит просить пользователя ввести данные появлением окон сообщений, описывающих улучшения, которые получит клиент в процессе пользования продуктом.
Данный пример является просьбой, которая полезна самому пользователю. Не стоит заставлять вводить информацию, которую он не хочет и ни в коем случае не отрезать доступ к всему или большей части функционала сервиса. Осознание, что клиента не ограничивают, а хотят дать больше взамен на небольшую услугу с его стороны, будет огромным плюсом в формирование мнения о ресурсе. А как известно, мнение не зависит от длительности проведенного за пользованием сайта.
Формирование происходит из наивысшей точки удобства пользования ресурсом и наименее приятного момента его эксплуатации, формируя усредненное значение только из 2 параметром ощущения.
Простота анимации и ожидания действий
Совершенно любое действие пользователя должно быть максимально понятно и знакомо, как и действия, которые будет после того как пользователь его совершит.
Чтобы не перегружать внимание пользователя, воспроизводимая анимация, должна быть более менее простой и понятной, без лишних движений и непонятных пользователю действий.
Вывод
Играйте на принципах построения, заложенных в ассоциативных действиях с определенными элементами.
Каждая мелочь достойна глубокого аналитического и логического разбора в взаимодействии с пользователем:
- - эмоциональная нагрузка;
- - эмоция доносимой информации;
- - безболезненность производимых действий.
Нам нравится то, что нам знакомо и что мы понимаем. Каким бы красивым не был интерфейс стоит помнить, что в первую очередь он должен быть удобным, функциональным и решать задачи. На следующих ступенях в иерархии важности находится эстетическая составляющая продукта.
Сколько стоит сайт?
Почему за одно и тоже решение разные команды “выкатывают” разные суммы ? Когда в IT успело сформироваться правило, где за одинаковые потребности, исполнители предлагают разные решения, которые отличаются в несколько раз в цене?
Основная задача данной статьи - донести до “заказчиков-новичков” основную мысль правильного поиска и подбора команды исходя из цен на рынке. Материал включает в себя 2 информативных блока. В первом речь пойдет о ценообразовании и какие исполнители в какой категории чаще всего работают. А во второй покажем на примере таблицы, как формируется цена на примере отдельно взятого проекта.
Помним, что качественное быстрым и дешевым не бывает.
Ранжирование по ценовой категории (наша условная разбивка, не более):
Бюджет до 10 000 - это адекватные маленькие задачи или небольшие сайты, которые состоят из 1-2 экранов без какого-либо сложного функционала и чаще всего разрабатываются на конструкторе ~ или на шаблонных решениях. Такие задачи под силу новичкам, которые только начинают развиваться в этой сфере.
Бюджет от 10 000 до 100 000 рублей (низкий ценовой сегмент) - Как правило в данной ценовой категории реализуются проекты на все тех же конструкторах или на готовых решениях CMS платформ. На данные задачи обычно откликаются исполнители, входящие в категорию:
"Фрилансеры" - (командный фриланс)
Проекты на конструкторах, имеют исчерпывающий перечень функциональных возможностей и сделаны на пределах возможностей таковых.
Бюджет от 100 000 руб. До 500 000 руб. (средний ценовой сегмент) - В рамках данного бюджета находятся проекты на CMS платформах, так называемые «под ключ». С уникальным дизайном, версткой (front-end) частью и программированием (back-end) частью.
В данных бюджетах проект разбивается на условно-обособленные этапы. Где на каждый из них выделен свой отдельный специалист, который хорошо разбирается в своей области и технологиях.
Проект условно делится на следующие части:
- 1. Аналитика
- 2. Подбор решений,
- 3. прототип,
- 4. дизайн,
- 5. верстка,
- 6. программирование,
- 7. тестирование,
- 8. отлаживания сайта на боевом домене (хостинге),
- 9. сдача проекта заказчику.
Наиболее частыми решениями будут являться (скажу только о некоторых из них):
- 1. 1C-Битрикс
- 2. ModX
- 3. OpenCart
-
4. WordPress и другие
Также возможны варианты с самописными платформами и менее известными.
Бюджет от 500 000 руб. до 1 000 000 (высокий ценовой сегмент) - нет принципиальной разницы в сравнении с предыдущим этапом. Цена скорее варьируется от функционала и всевозможных «хотелок» заказчика, как таковых категорически других решений здесь не предусматривается.
Бюджет от 1 000 000 руб. (премиальный) - Чаще всего это также решения, которые были названы ранее, за исключением готовых решений. К данному сегменту можно добавить проекты реализованные на сложных фреймворках с всевозможными интеграциями.
Как правило на рынке можно найти обильное количество исполнителей, которые реализовывают одинаковую задачу за разные ценники. Данная выкладка по ценам является наиболее приближенной к реальным условиям. Так как один и тот же проект можно реализовать за 100 000 рублей или 1 000 000 руб., вопрос только в том какой результат вы получаете на выходе...
После того, как у нас сформировалось представление о ценовых категориях в IT индустрии - перейдем к таблице по расчету стоимости проекта отдельно взятой команды.
Обязательно советуем ознакомиться со статьей в которой мы рассказываем о видах исполнителей.
Считаем, что заказчику и тем более «заказчику-новичку» стоит обращаться к таким ребятам, в первую очередь, потому что они находятся на стыке цены и минимизации рисков, как следствие качества конечного продукта. Это обусловлено тем, что команда явно уже выросла из новичков и фрилансеров, нашла свою аудиторию, не имея тем самым проблем с новыми клиентами, но не является пока что настолько большой, что лишний раз не позволяет завышать ценники на IT-продукты. Другими словами, обладает достаточной компетенцией, чтобы реализовывать продукты на уровне студий или агентств, но за счет большой конкуренции где-то приходится демпинговать, чтобы составлять им конкуренцию.
Чаще всего эти команды работают в среднем и менее чем среднем ценовом сегменте.
Теперь имеем перед глазами таблицу расчета стоимости проекта, можно заметить, что в ней присутствует огромное количестве переменных.
Изначально перед тем, как начинать производить расчет стоимости - берется во внимание все ранее сказанное заказчиком при встрече/в конференции/телефонном разговоре и тд. Имейте ввиду, что это очень важный момент и любая упущенная деталь на этом этапе может привести к неправильно подобранному решению, что в будущем сделает невозможным развитие и доработку проекта, и зарубит его на корню.
Давайте рассчитаем стоимость на примере большого корпоративного проекта. Так как данный сайт можно утрированно считать золотой серединой между лендингами и интернет-магазинами. На перспективу любой, кто читает данный материал, сможет «докинуть» условную сумму если у него сложный проект, также, как удешевить разработку за менее сложное решение, если речь идет о визитка/промо сайтах.
Поставленная задача:
- - Реализовать корпоративный сайт;
- - Разработка UI/UX- дизайна (уникальный дизайн и проработка юзабилити проекта);
- - Реализовать необходимый минимальный функционал;
Задача, которую должен закрывать сайт:
- - Презентация компании, знакомство с ее деятельностью и портфелем работ
Входная информация о проекте:
- - Компания занимает лидирующие позиции в своей ниши;
- - Регион действия компании не важен, но допустим возьмем Сочи;
- - У компании есть свой логотип, а также корпоративные цвета;
- - Заказчик не имеет технического задания;
- - Заказчик предоставляет весь фото и видео контент, также копирайтинг текстов.
Так как мы имеем дело с командой, которая хорошая реализовывает продукты, но не имеет своего еще отточенного стиля то скорее всего вся команда работает удаленно или имеет небольшой офис для основных сотрудников. Это все позволяет ей также экономить на своих расходах, что сказывается на более низкой цене за проект. Тем самым предположим, что у такой команды нет четко сформированного внутреннего регламента и она работает каждый день, по 8 часов в сутки.
Небольшое отступление.
Каждый сайт представляет из себя в законченном виде продукт или другими словами товар. Только в данном случае товар состоит не из отдельно взятых элементов(деталей), которые можно взять в руки и ощутить физически, а из трудо-часов отдельно взятого специалиста. То есть в данном случае дизайн будет представлять из себя совокупность затраченных трудо-часов на его разработку.
Также есть ставка(рейт) за 1 час работы.
Данная ставка зависит от:
- Реальных компетенций специалиста (объективность работы для большинства. Другими словами желание заполучить такого человека себе в команду)
- Личных суждений специалиста (то, во сколько он оценивает свой собственный труд)
Обычно на рынке IT стоимость часа отдельно взятого специалиста в рамках небольшой команды не превышает 1.200 рублей. Поэтому возьмем усредненный ценник в 700 рублей за час работы каждого из специалистов.
Тем самым обратим внимание на колонки с стоимостью работ сотрудников.
Дизайнер
Объем часов дизайнера за подобный многостраничный сайт составит в среднем 70-100 часов.
Что в перерасчете на деньги составляет:
80 (количество трудо-часов) х 700 рублей (стоимость часа специалиста) = 56.000 рублей
По итогу получаем 56.000 рублей мы вписываем в колонку стоимости работы дизайнера в этом проекте.
Верстальщик
Объем часов верстальщка за подобный многостраничный сайт составит в среднем 50 часов.
Что в перерасчете на деньги составляет:
50 (количество трудо-часов) х 700 рублей (стоимость часа специалиста) = 35.000 рублей
По итогу получаем 35.000 рублей мы вписываем в колонку стоимости работы верстальщика в этом проекте.
Программист
Объем часов программиста за подобный многостраничный сайт составит в среднем 30 часов.
Что в перерасчете на деньги составляет:
30 (количество трудо-часов) х 700 рублей (стоимость часа специалиста) = 21.000 рублей
По итогу получаем 21.000 рублей мы вписываем в колонку стоимости работы программиста в этом проекте.
Выше названные специалисты относятся непосредственно к производству, но не забываем, что есть еще продажник и проект-менеджер, где первый занимается лидогенерацией и классификацией проектов, решая отдавать их в производство или нет. Также, как проект-менеджер организует работу и обеспечивает коммуникацию между заказчиком и производством. Опять же, не во всех командах есть отдельно выделенный продажник, эти обязанности может в себе совмещать проект-менеджер.
Оцениваем работу каждого в 10.000 рублей за 1 проект. Так как в целом пропускная способность такого стака специалистов не превышает более 2 проектов одновременно (если мы говорим о качественном подходе) то в месяц каждый из них зарабатывает 20.000 рублей, что коррелируется с средней зарплатой рядового продажника в регионе, чего нельзя сказать о средней зарплате менеджера-проектов.
Опять же мы рассматриваем минимально компактную разработку, которая выгодна для заказчика и не является убыточной для команды.
Тем самым мы получаем, что только на специалистов за данный проект заказчику необходимо будет отдать:
Продажник - 10.000 +
Менеджер-проекта - 10.000 +
Дизайнер - 56.000 +
Верстальщик - 35.000 +
Программист - 21.000 +
ИТОГО = 132.000 рублей
Теперь обратим внимание на расходы, которые установлены со стороны государства и банка в виде налогов, ежеквартальных выплат и процентов комиссии.
Ежеквартальные взносы
На момент написания данной статьи, а именно 2020 года, ежемесячные выплаты в ПФР и ОМС составляют 40.874 рубля
В квартале (3 месяца) эта сумма составляет ~ 10.218 рублей
Если мы предполагаем, что в квартал берем допустим 3 крупных проекта то в 1 проект закладывается 10.218 / 3 = 3.406 рублей
Итог: 132.000 + 3.406 = 135.406
Налоги
В данном случае возникает небольшой парадокс, когда заказчик не хочет работать с официально оформленной командой или специалистом, но также возмущается почему конечная стоимость у команды, которая имеет расчетный счет и официальную документацию - дороже.
Так как команда несет дополнительные расходы на налоги и как следствие все вытекающие из этого.
Наиболее популярные формы регистрации для небольших и средних команд в IT это:
- Самозанятый - это фрилансеры и специалисты одиночки;
- УСН 6% и 15%, где в первом случае налогом облагается весь оборот, когда во втором только разница между доходами и расходами.
Давайте возьмем самый популярный из них - это УСН 6%
Налог считается следующим образом:
6% х сумму оборота
Итог: 6% х 135.406 = 8.124 рублей
135.406 + 8.124 = 143.530 рублей
Комиссия банка
На территории России чаще всего встречаются расчетные счета открытые в Альфа-банк/Тинькофф/Сбербанк.
У всех них свои преимущества и недостатки и как-то усредненно назвать сколько предстоит отдать банку - не представляется возможным. Поэтому давайте условно обозначим расходы на комиссии банка в 1%.
По итогу получаем:
1% х 135.406 = 1.354 рублей
Итого: 143.530 + 1.354 = 144.884 рублей
Также неотъемлемой частью производства является «УСР» - условно-постоянные расходы. Кто-то тут задаст вопросы:“Зачем мне платить за то, что является по-большому счету подушкой безопасности для команды, это заботы исполнителя, а не мои.”Но тут вы будете не правы, так как это не прихоть команды, а в первую очередь подушка безопасности для вас. В случае форс-мажорных обстоятельств и невозможности получить денежные средства в срок, команда может прибегать к этому “фонду” и использовать эти денежные средства для завершения проекта. Кто-то возразит, что: “Это слишком маленькая сумма, чтобы использовать ее, как резерв.”Да, это так, но если суммировать все удержанные суммы со всех проектов то этого будет достаточно, чтобы точечно компенсировать пробелы.
Поэтому условно обозначим “УСР” в 3%.
По итогу получаем:
3% х 135.406 = 4.062 рублей
Итого: 144.884 + 4.062 = 148.946 рублей
Что останется за кулисами у каждой команды ?Мы все занимаемся бизнесом и ни для кого не секрет, что суть каждого бизнеса это получение прибыли. Конечно никакая команда не будет разрабатывать проект по себестоимости или себе в убыток. Да, такое возможно, но скорее в категориях исполнителей, которые явно слабые профессиональными навыками и берутся за проект для собственного портфолио, с большей вероятностью срыва проекта. Заплатите вы может и меньше, но рисков будет в 2 раза больше. В среднем маржинальность может составлять от 20 до 40%.
Что имеем в сухом остатке ?
Чаще всего получается так, что кто-то сильно старается демпинговать и предлагает подобный проект реализовать за 50.000 или 60.000 рублей. По-сути вам откровенно врут, так как в данном случае 1 или несколько человек вам соберут решение из уже готовых блоков. Где получается, что затрат по времени - пару дней, когда точно такая же работа у хорошего фрилансера вам бы обошлась около 25.000 - 30.000 рублей.
На выходе вы получаете сайт, с которым мог бы справиться фрилансер, заведомо переплатив, и явно не дотягивающего даже до половины тех возможностей, что могла бы вам предоставить компетентная команда.
Вывод
Разработать стандартный многостраничный сайт, который будет выполнять роль презентации компании, с уникальным дизайном и без сложного функционала - обойдется минимум в 150.000 рублей. Только заручившись данным пониманием стоит рассматривать предложения на рынке web и в целом IT-разработки.
Тем самым вы сами для себя должны определить хотите заниматься серьезным бизнесом в медиа-пространстве или же попробовать запустить небольшую страницу под конкретное предложение.
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Cразу ответим на вопрос для тех, кто пришел за конкретным ответом, а суть вопроса подробно раскроем ниже.
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
Если говорить коротко - это конструктор сайтов, который приобрел большую популярность в последние годы на территории России и стран СНГ в частности. Конечно, основной офер компании заключается в том, что любой новичок никогда до этого не имеющий опыта в web- разработке и в целом digital, сможет сделать для себя или своего небольшого начинания посадочную страницу. Казалось бы, причем тут вообще могут быть агентства или студии? Давайте разбираться.
Все опять исходит из профессионализма конкретных участников разработки, будь то дизайнер или маркетолог. В любом деле необходим опыт и сноровка, чтобы хорошо делать свое дело. Человек, который ни разу не работал со смыслами, не знает, что такое прототип и в целом не имеет представления, что такое дизайн, и из чего он состоит - не сможет справиться с поставленной задачей. Да, конечно Tilda предоставляет в своем ассортименте решения в виде готовых блоков из которых можно собрать небольшой MVP (минимальный жизнеспособный продукт), но вряд ли такой продукт сможет потягаться со средними сайтами в той нише для которой этот сайт предназначается. Вот именно в таких случаях на помощь приходят команды со своей экспертизой в решениях данных задач. Казалось бы, за что некоторые команды берут по 200.000 за разработку на условной бесплатной платформе?
Давайте сначала определимся с типажом заказчика, который обращается за данной услугой. Возьмем за основу «новичка», который ранее не имел опыта в создании собственного сайта, не знает о всех тонкостях и нюансах. В свою очередь максимум, что ранее ему приходилось слышать о сайтах - нужен человек, разбирающийся в компьютерах и что там есть какой-то пресловутый код. В большинстве своем именно по этой причине в дальнейшем заказчик будет противиться и стараться нивелировать любые попытки сделать сайт ни на коде. Так как для него это почему-то очень важно.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Если ваша задача начинается со слов:
«Чтобы продавать...» или «Нужна презентация...» -
вам не нужен код.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
1. «Тильда? - ну это как-то несерьезно
для компании...»
Во-первых, это вполне себе компактное и быстрое решение которое позволит незатратно для
компании реализовать задуманное. В среднем сайт на Тильде стоит в 2 раза дешевле чем на CMS.
Пользователю абсолютно неважно на чем разработан сайт, он пришел за конкретным товаром или
услугой. Имеет смысл делать упор на предложение и на сервис. Сайт это всего лишь один из
инструментов в вашем бизнесе.
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал...»
Да, вы правы, Тильда имеет большое количество ограничений, но как правило если вы обращаетесь к профессионалам то выбор данного решения будет не случайным. Мы не просто так уделяли этому внимание в статье - «4 этапа разработки сайта, или 4 круга ада?"
«Очень часто уровень брифинга коррелирует с качеством самого конвейера, чтобы убедиться в этом можете попробовать обсудить проект с фрилансером, затем с какой-нибудь студией. Спойлер - фрилансер не задаст вам и половины вопросов, на которые вам придется ответить в студии, фрилансеру попросту нечего делать с этой информацией.»
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
3. “Да нет, Тильда - это как-то слишком просто, там не сделать хороший дизайн...»
Отвечая коротко - сделать. Такое представление сложилось из-за того, что данная
платформа создавалась ни для дизайнеров, а в первую очередь для обычных пользователей. Поэтому
встретить зачастую похожие сайты на Тильде довольно просто, так как стандартный набор
библиотек весьма ограничен. Но во всем остальном дизайнер сможет разработать уникальный дизайн
конкретно под вас.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены
одним и тем же.
1. Заказчик не имеет серьезного бюджет, но ему срочно необходим небольшой
сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный
бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не
превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в
срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
Чтобы у вас сформировалось правильное представление о продуктах на рынке web-разработки крайне советуем ознакомиться со следующим материалом - "Сколько стоит сайт?"
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов
приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
- 1. Какова будет общая концепция продукта;
- 2. Какие есть конкуренты и что они из себя представляют;
- 3. Что нравится целевой аудитории;
- 4. Что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапом тратим примерно по 2 часа.
День 2. Прототипирование
Так как у нас выделен только 1 день на прототип -
прибегаем к быстрому решению при помощи Figma. В рамках этого сервиса есть уже готовые ui
киты, другими словами блоки, которые можно компоновать в дальнейшем как угодно. Опираемся на
те примеры сайтов, которые утвердили с заказчиками на предыдущем этапе и на основе их логики /
структуры - переносим все это на наш прототип в Figma. В завершении идем презентовать и
защищать структуру перед заказчиками.
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как
он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и
продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый
день занимает подбор и поиск будущих элементов сайта, а именно:
- 1. Иконки
- 2. Изображения
- 3. Иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.
День 5. Верстка
Верстка на Тильде представляет из себя работу в zero-block’ах, что
значительно упрощает нашу задачу. Другими словами, если вам когда-то приходилось сталкиваться
с Powerpoint/Photoshop и тд то вы без труда сможете представить сложность при работе с данным
инструментом. Как правило все завязано на интуитивно понятном интерфейсе и функционале. В
целом вся верстка - это своеобразный конструктор где единственное, что остается делать это
переносить элементы с прототипа и двигать их в соответствии с дизайном. Но не стоит забывать,
что некоторый пулл-задач не получится решить при помощи zero-block’ов, что отсылает нас
обратиться за помощью к верстальщику для добавления сложного элемента на сайт. Как правило
такие задачи составляют менее 5% от общего числа.
День 6. Подключение домена
Одним из заключительных этапов - подключение домена.
Долго не раздумывая, идем на любой из популярных хостингов-провайдеров (reg.ru
,
Timeweb.com
и др.) Указываем DNS сервера Тильды, обновляем всю информацию и жмем «подключить домен». Весь
этот процесс заканчивается проставлением галочек и индексированием на новый домен. По сути
основная работа на этом заканчивается. 6 и 7 день можно было бы объединить в один, но зачастую
приходится долго ждать обратной связи от провайдеров, срок ожидания которых может составлять
до 1 дня.
День 7. Видео инструкции и обучение заказчика
Не забываем, что каждый должен
заниматься своим делом. Дизайнер - рисовать, предприниматель - развивать свое дело. Исходя из
этой логики стараемся экономить время заказчиков и не заставляем самостоятельно разбираться в
том, что им возможно даже не нужно.
Для этого записываем видеоинструкции:
- 1. как добавлять контент;
- 2. Как редактировать текст и менять изображения;
- 3. Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
Тильда - это отличный инструмент для вашего бизнеса если вы:
- 1. только начинаете;
- 2. самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-моделе;
- 3. когда все, что требуется от сайта - это продавать или демонстрировать портфолио;
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.
Четыре этапа разработки сайта, или 4 круга ада?
Процесс разработки сайта похож на конвейер - слова, сказанные заказчиком, и правильно услышанные исполнителем, с каждым последующим этапом постепенно преобразуются, обретают форму. Качество продукта, который вы получите в итоге, напрямую зависит от того, насколько хорошо этот самый конвейер отлажен у студии/команды, с которой вы решились работать.
Тема избита, всё разжевано давным давно, по конвейеру пройдено тысячи проектов, и несмотря на это, заказчики по собственной инициативе продолжают вставлять палки в колеса исполнителям, а исполнители никак не хотят забрать у заказчика эту самую палку, и заняться прямым своим делом - отладкой процессов, внешних и внутренних.
Брифинг
Разработка проекта не начинается с полётом вашей мысли, разработке предшествуют, как минимум выбор исполнителя и прохождение по воронке продаж, но опустим вопросы внешней коммуникации с клиентом, за исключением брифинга, так как от него строятся все последующие этапы.
Задача брифинга - выявить потребности и задачи клиента, обычно проходит в формате конференции в скайпе. Все что происходит на этом этапе - это ответы на вопросы, заполнение чек-листа,
Очень часто уровень брифинга коррелирует с качеством самого конвейера, чтобы убедиться в этом можете попробовать обсудить проект с фрилансером, затем с какой-нибудь студией. Спойлер - фрилансер не задаст вам и половины вопросов, на которые вам придется ответить в студии, фрилансеру попросту нечего делать с этой информацией. Подробнее про то, кто такие есть исполнители, и чем они друг от друга отличаются мы рассказали тут.
Техническое задание
Заказчики и исполнители попадаются с разным пониманием этого термина, от заметок в телефоне, до трехсот страниц с юридическими терминами, и дефинициями, скажу, что второй вариант больше похож на описание технического задания. В этой статье подробнее про это все рассказывали, тут разобрано почему разработка технического задания подходит не всем. В статье представлена альтернатива в виде технической документации. На самом деле большинство на интуитивном уровне не составляют огромные ТЗ, а лишь описывают проектную документацию, по привычке называя это техническим заданием.
Проектироварие
Этап, который незаслуженно обделен вниманием большинства. Пренебрегать проектированием проекта, и путешествие по амазонке с пляжным зонтиком - две глупости одного масштаба.
Подбор слов и смыслов
Откройте, приложение сбербанка, постарайтесь проигнорировать
баланс вашей карты, опишите, какие эмоции у вас вызывает дизайн, какие ассоциации возникают,
если вы ответите: спокойствие и надежность - значит, дизайнеры не зря едят свой хлеб.
Правильно заданные вопросы менеджером на этапе брифинга, облегчат дизайнеру поиск подходящих
эпитетов, и упаковку этих смыслов в ассоциации пользователей.
Функциональный прототип
Прорабатывать механики, логику, структуру сайта, и
навигацию, стоит именно на этом этапе. Проект буквально расположен на бумаге, исправление
неточностей не повлечет за собой таких издержек, как если бы они обнаружились на одном из
последующих этапов. Чем дальше по конвейеру пробралась ошибка, тем больший объем работы
придется проделать и заказчику и исполнителю, чтобы еë исправить.
Представьте ситуацию: на этапе программирования, вы находите, элемент, визуальная составляющая которого не соответствует необходимому функционалу - кажется мелочь, но, дизайнеру придется по новому еë рисовать, затем верстальщику снова верстать, и самое интересное - нужно будет выяснить, кто за эту ошибку должен заплатить. Проигнорировав разработку прототипа, можно внезапно обнаружить, что уже четвертый месяц на деньги заказчика идет разработка проекта, только не того, каким он себе его представлял.
Дизайн
Подбор референсов
После того как определен ассоциативным ряд, который должен
возникать у пользователя, при использовании вашего продукта, можно подбирать визуальные
решения которые будет подкреплять эмоции визуально. По большей части этап для дизайнера, и
обратная связь от клиента нужна только для того, чтобы ваши представления о прекрасном не
расходились, и дизайнер с наименьшего количества попыток попал своим дизайном вам в сердце.
Сборка концепта
После проработки логики, проработки ассоциаций, и отбора
референсов, дизайнер может приступать к сборке концепции дизайна, на который будет опираться
вся последующая проработка дизайна. По выбранной сетке, дизайнер “накидывает” композицию того,
как сайт будет выглядеть в дальнейшем, подбирает шрифты, и фотографии, расположение блоков.
Грубо говоря дизайн-концепт - это сырая версия дизайна. Далее процесс дизайна строится на
доработке концепта, и разработке остальных страниц по заданному стилю.
Верстка
Этап верстки представляет из себя перенос дизайна в интерпретируемый браузером формат, изображения, становятся элементами, с которыми в дальнейшем пользователи смогут взаимодействовать. Фронтенд целиком и полностью посвящен пользовательской части интерфейса, здесь разрабатывается вся видимая пользователю часть сайта, в том числе интерактивная составляющая - анимации элементов.
В зависимости от масштаба и сложности проекта, к стандартной триаде технологий HTML&CSS&JS могут присоединяться различные надстройки в виде сборщиков проектов, препроцессоров, в особых случаях, например в веб-приложениях, обычного JS становится недостаточно и подключаются различные фреймворки например Vue или React, но статья не о технологиях.
С позиции заказчика очень сложно давать оценку результату этого этапа, помимо проверки соответствия верстки макетам в десктопной и мобильной версии, нужно оценивать качество кода, если у вас не было опыта разработки, единственным объективным инструментом позволяющим это сделать будет PageSpeed. Сервис позволяет оценить скорость загрузки страниц, и покажет где верстальщик допустил ошибки. Верстка сущность капризная, и может по разному работать в разных браузерах, чтобы внезапно не обнаружить неработающий элемент в safari, который прекрасно работает в яндексе - проверяйте своевременно кроссбраузерность, заменить наличие всех необходимых устройств, браузеров и операционных систем может любой эмулятор по типу lambdatest
Программирование
Пару слов про технологии. Бэкэнд значительно превосходит фронтенд по количеству возможных решений, неправильный выбор либо создаст серьëзнве неудобства после ввода проекта в эксплуатацию, либо вовсе вынудит переделывать проект, поэтому выбор технологий должен быть обусловлен чем то более существенным, чем привычкой исполнителя работать с определенным стеком технологий.
Само слово бэкенд должно наводить на определенные мысли - это часть которую пользователь не видит, но благодаря которой все предыдущие этапы обретают смысл. Именно здесь верстка перестает быть просто набором интерпретируемых браузером элементов, и становится инструментом взаимодействия пользователя с сервером - этот процесс называется переносом верстки на CMS/Framework, в зависимости от выбранного решения. После переноса дорабатываются остальные модули, и интеграции, которые описаны в ТЗ.
Выборг
Первые два пункта - это ответ на вопрос почему хороший дизайн, и функционал не делаются быстро и дешево, если вы не готовы к такому объему, присмотритесь к типовым, устоявшимся решением на рынке, порой смены цветовой гаммы в шаблоне и быстрого запуска на CMS достаточно для бизнеса. Про ценообразование на рынке веб-разработки рассказали в этой статье
Разработка прототипа - огромный и фундаментальный пласт работы. Как бы хорошо не было прописано техническое задание/проектная документация, взгляд на всю перспективу проекта позволяет связать последующие этапы между собой заранее, и избежать между ними возможных конфликтов.
Для самых ленивых:
- 1. Не пренебрегайте составлением прототипа, это поможет вовремя исправить ошибки, и избежать непонимания между исполнителем и заказчиком, и внутри команды.
- 2. Бегите от людей составляющих бесплатные прототипы, и рисующих бесплатные главные страницы, если вам не интересен мартышкин труд.
- 3. Не пренебрегайте составлением прототипа, это поможет вовремя исправить ошибки, и избежать непонимания между исполнителем и заказчиком, и внутри команды.
- 4. Прописывайте в ТЗ необходимые показатели скорости загрузки сайта в PageSpeed, также браузеры в которых сайт должен корректно отображаться.
- 5. Грамотно подходите к выбору технологий, это сэкономит вам деньги и время. Если вам не могут назвать стек технологий и обосновать выбор на этапе написания ТЗ - ищите других исполнителей
Философия мышления заказчика. Почему не получается продать даже если сильно хочется?
Каждому, кто был связан с продажами или пытался продавать, в голову приходила мысль:
«Что со мной не так и почему у меня идет все из рук вон плохо с продажами?».
Не могу назвать себя «продаваном» или близко отнести себя к хорошим продавцам, в частности сайтов и более сложных IT-продуктов, поэтому сегодняшний материал постараюсь строить с позиции обывателя, а не эксперта, разбирающегося в продажах. Чтобы сразу парировать все претензии скептиков, читающих данный материал — статья представляет из себя наши рассуждения, потому вопрос философский и рассматривать мы будем его не с привычной позиции, а с позиции психологии. Под продажей будем иметь ввиду вообще все, начиная от первых касаний и попыток впервые посотрудничать, заканчивая допродажами и переходом на новый уровень работы с клиентом.
Для тех у кого нет времени вникать в суть вопроса основательно и хочет быстрее получить ответ.
Сложно продать тому, кто:
1. Через воспитание и окружение сформировали
определенное мышление.
Например человек доверяет только рекомендациям и почти всегда не
верит рекламе или входящим предложениям. Сюда хорошо подойдет ситуация с конкретной категорией
людей, которые не доверяют современным технологиям и всему, что с ними связано.
2. Занимает позицию сверху-вниз.
Это не значит, что клиент негативное отзывается о
web-разработки. Речь идет про случаи, когда занимаются самореализацией на проекте, не считая
вас экспертами. Личные интересы, которых преобладают над общей задачей;
3. Познакомился с вами на площадке, которая ставит определенное клеймо.
Как вариант, это
может быть биржа фриланса. Не всегда приходится рассчитывать на отношение к себе, как к
эксперту. Пунктик о том где вас нашел заказчик будет преобладать над всем тем, что вы сделали
позднее.
Для всех тех, кто решил остаться — продолжаем …
Мысль о плохом умении продавать уже давно витала в воздухе и не покидала ни на секунду, а
обращаясь за ответом на открытые ресурсы, ты только и делаешь, что сталкиваешься с яркими
заголовками, материал которых из себя ничего не представляет.
После таких долгих месяцев
блуждания от сомневающихся к слитым заказчикам, начинаешь задумываться о том, что возможно
стоит произвести декомпозицию ситуации и проблема не в тебе, как продавце.
Какие психологические этапы заказчик проходит перед тем, как сказать вам: «а че не миллион?»:
1. Общие жизненные убеждения — то, как принимает решения в обычной жизни, как удается делать
ежедневные выборы;
2. Убеждения о разработке сайтов и IT в целом;
3. Площадка — тот
ресурс на котором мы произвели первое касание;
4. Позиционирование и мироощущение себя
самого — как ощущает себя заказчик в диалоге с вами, кого он видит в вас;
5. Первый
диалог — какой метод коммуникации предпочел заказчик при общении с вами.
Не хочется цитировать бизнес тренеров, но необходимо уделить время такому определению, как «мышление».
Мышление — это совокупность тех убеждений, через призму которых, мы воспринимаем мир вокруг.
Мышление оставляет свой отпечаток на всем к чему мы притрагиваемся или какой вопрос пытаемся решить. Поэтому неудивительно, что человек покупающий в магазине газонокосилку, будет руководствоваться теми же идеями при заказе сайта или других digital продуктов.
Но к сожалению это не все, что стоит между вами и тем, чтобы заказчик вам ответил: «да, заверните мне 3 сайта на Битриксе».
Существует ряд последовательных фильтров, которые наслаиваются друг на друга и от которых также зависит принятие итогового решения.
Это легко пронаблюдать в ситуации, когда к вам обращаются по знакомству, прямой рекомендации или при переходе по рекламному баннеру. В первом случае напротив каждого из фильтров у вас стоит положительная отметка и вы уже прошли внутренний скоринг у клиента. Когда во втором варианте вам только предстоит пройти каждый из этапов и сформировать правильное представление о себе. Речь о которых и пойдет ниже.
Общие жизненные убеждения — то, как принимает решения в обычной жизни, как удается делать ежедневные выборы.
Покупка автомобиля, нового ифона — это все понятно, но как быть с тем, чтобы отдать деньги за сайт или маркетинг? То есть все те продукты, которые не приносят благо заказчику в первоначальном своем виде. Фактически, заплатив за то, что ты никогда не сможешь увидеть и тем более потрогать. Да, давайте не будем тут говорить о том, что на сайт можно посмотреть и номинально он существует, но важно сейчас не придираться к мелочам, а уловить правильный посыл.
Часто наблюдается такая история, когда продать одному и тому же заказчику рекламный баннер проще чем настройку рекламы. Почему? — баннер можно увидеть, а реклама кажется чем-то несуществующим, а зачем платить за то чего не существует? Отсюда и получается, что те, кто смогли себя убедить в том, что им необходим такой продукт — не могут понять, что это стоит зачастую дороже нового автомобиля.
Поэтому мы наблюдаем картину, когда микробизнес хочет рискнуть, но не может. Так как нет понимания зачем ему сайт и сколько он сможет заработать на нем.
Убеждения о разработке сайтов и IT в целом.
Думаю всем понятно, если человек убежден в том, что сайт не может стоить более 10.000 рублей то в его представлении любой, кто назовет выше данной суммы автоматически становится шарлатаном и нечистым на руку. Если вы не верите, что качественно проработанный сайт действительно стоит не малых денег — можете самостоятельно проанализировать данный рынок.
Масло в огонь подливает еще одна сложность продажи подобных IT-продуктов связанная с взаимосвязью в мозге: деньги-продукт. Что было затронуто немного выше.
Давайте не будем забывать, что вы скорее покупаете время специалистов и буквально ловите на слове, что они сделают также, как на сайте, который вам понравился и доведут это до результата, нежели вы покупаете просто готовый товар, как продукты в гипермаркете или новый гаджет.
Площадка — тот ресурс, на котором происходит первое касание.
Площадки или источники откуда приходят обращения - это первое впечатление о вас. Понятное
дело, что между холодным звонком и обращением по знакомству огромная пропасть. Например,
знакомство с заказчиком на фриланс бирже может не позволить перейти на другой уровень
разработки. Все ограничится простенькими лендингами за 10.000 рублей. Чаще всего биржи,
контекстные рекламы, таргетинги - это довольно заезженные места, где броские офферы еще ни о
чем не говорят. Все это напоминает ипподром. Где вы ставите на заказчика и молитесь, чтобы
именно он дошел до финиша, по итогу превратился в сделку. Не удивляйтесь, что отношение к
исполнителям точно такое же. Отсюда мы и получаем игнорирование звонков, сообщений в
мессенджерах, отказы по разным причинам и тд.
И абсолютно другую ситуацию наблюдаем,
когда вы получаете звонок по рекомендации с желанием купить ваши услуги, а не прицениться и
запросить коммерческое предложение. Даже небольшие "косяки" скорее всего не смогут пошатнуть
ваш авторитет в глазах такого клиента. Примерно это мы и наблюдаем у лидеров мнения в любой из
ниш.
Не стоит недооценивать первое касание с заказчиком. Оно многое говорит о вас.
Неправильные действия в самом начале могут поставить крест на LTV.
Позиционирование и мироощущение себя самого — как ощущает себя заказчик в диалоге с вами, кого он видит в вас.
Важно понимать, как позиционирует себя заказчик и кого в лице вас, он видит перед собой.
При первом диалоге сложно понять его ощущения и каким он клиентом окажется по итогу для команды.
Это всегда делится на 2 условные составляющие:
1. Заказчик, как человек
2. Заказчик,
как клиент
Если на оба пункта вы одобрительно киваете головой, поздравляем, вам повезло с будущим проектом.
Обычно все происходит с точностью наоборот, когда по обоим из пунктов заказчик не проходит внутренний скоринг. Чем быстрее удается это заметить — тем лучше в конечном итоге для производства. Охарактеризовать все это можно как-то так:
«Лучше вовсе не брать проект, чем его взять и пожалеть»
Как правило все упирается в ситуацию, когда лид не проходит по 1 из пунктов, что казалось бы терпимо, но создает существенную нагрузку на менеджера-проекта.
Чем для нас, как исполнителей чревато, когда напротив первого пункта ставится прочерк? — все просто, такой диалог рассыпается уже при первом касании, когда заказчик не пытается тебя услышать, обесценивает деятельность, пытается за вас рассчитать стоимость разработки под его задачи и в целом ведет по хамски.
Не нужно иметь особых навыков в психологии, чтобы понять с кем приятно вести диалог, а с кем его лучше прекратить.
Если с первым пунктом все понятно, то как быть со вторым?
Чаще всего это становится известно только в процессе работы. Когда вы в глазах заказчика не представляете никакой экспертной ценности то и отношение к вам будет соответствующие на протяжении всего времени разработки. Сложно доносить ценности до человека, который считает вас исполнителем его идей по самореализации.
«Каждый должен заниматься своим делом, предприниматель — развивать бизнес, web-разработчик — создавать IT-продукт»
При идеальном стечении обстоятельств возможен тандем, когда исполнитель и заказчик дают советы по улучшению продуктов друг друга.
Первый диалог — какой метод коммуникации предпочли при общении с вами.
Данный аспект является скорее дополнительным.
Чаще всего, но не всегда, плотное
контактирование — показатель заинтересованности и уверенности в вас. Поэтому если лишний раз
связаться с вами не считается психологически сложным барьером и не воспринимается, как
очередная трата времени — отлично.
Заключение
Вопрос остается вполне открытым и каждый исходя из своего опыта сможет
дополнить перечень того почему же не получается донести ключевые смыслы своего предложения.
Во
всем остальном, серъезных сложностей, чтобы продавать крутой продукт - не возникает. Многие
путают истинные причины не закрытия сделок с плохо проделанной работой, списывая на
неадекватность клиентов. Но все ровно наоборот.
Что нужно знать каждому, кто разрабатывает свой интернет-магазин?
Cразу ответим на вопрос для тех, кто пришел за конкретным ответом, а суть вопроса подробно раскроем ниже.
Что нужно знать заказчику о контенте, когда он обращается за разработкой интернет-магазина?
- 1. Разработать интернет-магазин и подготовить контент - ни одно и тоже;
- 2. Подготовка контента может оцениваться дороже чем разработка сайта;
- 3. Контент для корпоративного сайта и интернет-магазина - это разные вещи;
- 4. Список позиций на сайте должен быть четко сформирован и регламентирован.
На какие вопросы по контенту необходимо заранее ответить заказчику?
- 1. Контент для карточек товаров есть заранее или нужно разработать;
-
2. Как будет выглядеть мой товар для пользователя:
- а) Стандартно, как у большинства моих конкурентов;
- б) Уникальный фотоконтент заранее подготовленный в фото-студии.
-
3. Как будет выглядеть информационный блок в карточке с товарами:
- а) Уникальный текст для SEO;
- б) Экономлю на копирайтере и пользуюсь копипастом информации о товаре из открытых источников.
-
4. Насколько отраженные у меня в карточке товаров характеристики сильно влияют на решение о
покупке:
- а) Экономлю время на подборе информации и временно заполняю этот блок в свободной форме, не придерживаюсь одного стиля;
- б) Это важный момент в принятии решения поэтому данному аспекту уделяется внимание.
Откуда брать контент если нет никакого понимания?
- 1. Заимствовать у конкурентов, если это не нарушает интеллектуальные права;
- 2. Обращаться к нишированным студиям, которые работают конкретно с вашей нишей и знают какой перечень позиций вам необходим;
- 3. Закрытые базы;
- 4. Парсинг товаров;
- 5. База номенклатуры от поставщиков.
Вывод отсюда вполне прост. Если вы основательно подходите к разработке такого проекта и не
хотите иметь головной боли на протяжении всего процесса работы - будьте готовы заплатить
немаленькую сумму за весь процесс разработки.
Если хотите сэкономить - готовьтесь активно
участвовать во всем процессе «от» и «до», работая над контентом.
Обычно заказчик под собственным интернет-магазином подразумевает все, что только можно вспомнить из IT-пространства и готов платить за это: «30 тыщ рублей». В дальнейшем удивляется почему из профессиональных команд никто не готов на такие условия. Особенно если узнают, что контент также ложится на их плечи.
У нас тоже получилась интересная история, на которой остановимся подробнее.
В августе этого года через 10-ые руки на нас вышел представитель микробизнеса с необходимость в собственном сайте. Речь пойдет об интернет-магазине.
До этого у нас был опыт в сражении за интернет-магазин для сети аптек, в котором мы потерпели
поражение. Спустя пару месяцев мы перекрестились, осознав, что не справились бы со всеми
задачами заказчика, а «облажаться» и сесть в лужу было никак нельзя. Той загвоздкой, по
которой мы готовились принять Буддизм, являлся контент. Не просто контент, а 15.000 позиций
препаратов, большая часть из которых не имела инструкций на русском языке.
Понятное дело,
что без определенных навыков с этой задачей не справиться. В нише где описание в карточке
товара носит не рекомендательный характер, а влияет на факт покупки правильного медикамента,
что близко граничит со здоровьем. Уже тут становится страшно за здоровье каждого, кто прочитал
описание к препарату, купил и навредил своему здоровью. И это все произошло только по вине
того, кто безответственно подошел к задаче о наполнении сайта.
Но не успели высушить свои футболки от пота, последовал другой проект, который оказался тем представителем микробизнеса, которого упомянули ранее.
Задача была предельно понятна и ясна. Только в голове самого заказчика ясности по данному вопросу не наблюдалось. На протяжении месяца приходилось перебирать идеи будущего сайта и обсуждать по несколько часов.
Сама задача была сформулирована как-то так:
«Хочется стильный сайт в темных тонах, с отстройкой от конкурентов, какой-то фишкой в визуальной части. Для нас это особенно важно, потому что мы хотим продавать электронику и быть досягаемыми для каждого в отличии от таких конкурентов, как Bork, ТехноПарк и другие. Но контента у нас нет...»
Казалось бы, на этом моменте уже стоило вежливо попрощаться и бросить трубку, но в тот момент мы решили потягаться с контентом своими силами. В попытке оправиться от предыдущего поражения.Изначально озвученное число позиций не превышало 200 и по нашим личным подсчетом было понимание, как это реализовать в кратчайший срок, но потом все пошло не по плану...
Что мы получили в сухом остатке? - интернет-магазин на Tilda.
Кто-то про себя на этом моменте спросит: «Так, а в чем была проблема если изначально понятно, что нужен интернет-магазин?»
Все было не так просто, как могло показаться изначально. Проблем было несколько, а именно:
- 1. Небольшой бюджет для интернет-магазина;
- 2. Отсутствие контента от слова «совсем».
Изначально были предложения на CMS и более сложные решения, которые не устраивали заказчика.
Хотелось не хуже чем у Bork, но чтобы бюджетно.
Тогда мы решили, что для удешевления
разработки Tilda подойдет наилучшим образом. Как раз у заказчика не было потребности в личном
кабинете, системе лояльности и других элементах, которые под силу только CMS и выше.
Вопрос вроде решен и все движется к своему логическому завершению. Напомню, что проект появился еще в августе, а на дворе уже был ноябрь. Но не тут то было - контент.
Да, его не было вообще и все, что мы имели от заказчика это exel-табличка с перечнем позиций. Нас не покидали надежды, что получится отделаться легким испугом, но я уже видел, как наш дизайнер, снова готовится выжимать футболки от пота.
Да, изначально товаров было не больше 200, но в 1 момент их количество стало приростать в геометрической прогрессии. По итогу товаров было обозначено в количество 500 и примерно 3 недели, чтобы со всем этим покончить. В процессе переговоров нам удалось донести смыслы о том, что у нас MVP-продукт и для запуска будет достаточно той информации и изображений, что есть в открытом доступе. Но в дальнейшем, чтобы позиционировать себя, как уникальный продукт и тягаться с тяжеловесами, как ТехноПарк, Bork и другие придется перерабатывать контент. Заказчик нас услышал и оперативно подготовил подробную таблицу по каждой из позиций.
Изображения
Изображения скрупулезно собирались по всему интернету, со всех
открытых источников.
Описание
Описание отсутствовало, как факт, потому что в данном деле сложно не
напороться на авторские права и получить иск в суд. Было принято решение оставить данный пункт
до лучших времен копирайтеру.
Характеристики
С характеристиками все было куда проще. Они взяты из открытых
источников, благо, это не такой острый момент по контенту.
Примерно вот это мы имели из входных данных в начале нашего трехнедельного забега.
Каждый
последующий день напоминал день сурка и выглядел следующим образом.
По всему интернету ищешь товары, которые должны быть:
1. без водных знаков;
2.
нужного разрешения;
3. располагаться на белом фоне и не иметь отбрасываемых теней;
4.
не должен претендовать на авторские права.
Только в этом случае ссылка на товар отправлялась в соответствующий файл, который затем шел на переработку дизайнеру.
Казалось бы, что основной пласт работы по контенту выполнен, но нет.... Дальше в бой вступает
дизайнер. Его работу тоже не получится назвать простой.
Сначала уходит много времени,
чтобы собрать фото из заранее подготовленных источников.
После, необходимо сгруппировать
весь собранный контент и обработать его так, чтобы изображение корректно отображалось в
карточке товаров в Tild’e. Весь этот процесс занимал от 2 до 4 часов ежедневно, напомним, что
вся работа растянулась по итогу на 3 недели.
Затем ты встаешь утром и видишь входящие сообщения, и папки с материалами, которые необходимо загрузить в карточки.Загрузка материалов в карточки Тильды это вообще отдельная история, которая у не подготовленного человека может вызвать панические атаки...
В самом начале это было не напряжно и делалось на одном дыхании, но когда мы пересекли порог в 150 позиций - резко поплохело. В тот момент казалось, что все играет против нас.
Как оказалось позднее, таблица, которая была предоставлена в качестве исходника, имела ряд
погрешностей и неточностей, а именно:
1. Неправильное изображение товаров;
2. Ошибки
в заголовках, которые смещали фокус внимания на другой товар;
3. Характеристики не тех
товаров, которые были даны изначально;
4. Иные нюансы и особенности контента.
Вот, кто может знать, что самокаты Kugoo обновляют свою линейку раз в пол года, что влечет за собой полную переработку контента. Естественно кроме тех, кто в теме ...
ИТОГ
Данная история не про то, на какие грабли можно наступить при разработке
интернет-магазина, а о том, что должен понимать заказчик, решив создать свой
интернет-магазин.Должны осознавать ответственность по контенту, которая в первую очередь
ложится на ваши плечи. Никто лучше вас не подберет картинки, не напишет тексты и не объединит
все это в единое целое. Если изначально не обращаетесь к нишированной команде.